
#6 Bắt đầu chiến dịch – Phát hiện một số tính năng nhỏ với Manual Testing
November 6, 2020Đầu tiên thì mình phải khẳng định đây là tính năng nhé! Không đùa đâu, nó là tính năng thật sự mà. Xin phép admin mình được báo cáo các tính năng như sau:
Đi dạo vòng vòng qua đăng nhập, đăng xuất, đăng ký
Chức năng đăng nhập đăng xuất thì rất đơn giản rồi. Nhưng mình muốn lưu ý về tính năng tạo tài khoản thông qua facebook nhé
Bạn có thể triển khai hệ thống đăng nhập của chính mình ở nơi ai đó đăng ký ứng dụng bằng email và mật khẩu của họ và họ được tạo một tài khoản. Thông thường, ứng dụng dùng bước xác thực email trong trường hợp này để xác thực danh tính.
Ngoài ra, bạn có thể chọn dùng hoàn toàn Đăng nhập Facebook cho hệ thống đăng nhập của họ. Trong trường hợp này, một người đăng ký ứng dụng bằng Đăng nhập Facebook, họ được tạo một tài khoản và bước xác thực do Facebook thực hiện.
Ngoài những tình huống này, ứng dụng có thể cần xử lý các tình huống phức tạp hơn:
– Một người đăng ký ứng dụng của bạn bằng email và mật khẩu của họ nhưng sau đó, họ muốn dùng Đăng nhập Facebook để lấy dữ liệu từ tài khoản Facebook của mình để đăng lên dòng thời gian hoặc chỉ để đăng nhập trong tương lai.
– Một người đăng ký ứng dụng bằng địa chỉ email và mật khẩu của họ nhưng sau đó chọn đăng nhập riêng bằng Facebook. Hướng dẫn này giả sử rằng email họ cung cấp đầu tiên và email chính liên kết với tài khoản Facebook của họ là một.
– Một người đăng ký ứng dụng bằng Đăng nhập Facebook và sau đó muốn đăng nhập vào tài khoản này bằng địa chỉ email và mật khẩu.
Liên kết Đăng nhập Facebook với một tài khoản đã đăng nhập
Phần này bao gồm tình huống ai đó dùng hệ thống đăng nhập tùy chỉnh của một ứng dụng để tạo tài khoản. Sau đó, trong khi vẫn đăng nhập, họ muốn liên kết tài khoản Facebook của mình với tài khoản đó. Ví dụ: mọi người có thể đăng ký Spotify bằng địa chỉ email và mật khẩu nhưng sau đó họ có thể chọn liên kết tài khoản đó với tài khoản Facebook của mình bằng Đăng nhập Facebook, chẳng hạn như khi họ muốn đăng hoạt động nghe của mình lên dòng thời gian.
Vấn đề đầu tiên nảy sinh ở spiderum đó là bạn dùng tài khoản email và facebook (tài khoản facebook cũng là email đó) thì việc spiderum chưa xử lý hợp nhất thông tin tài khoản mà tạo ra 2 tài khoản độc lập riêng biệt.Phần lớn ứng dụng, tài khoản gốc sẽ được lưu trữ trong một bảng cơ sở dữ liệu nên cách tiếp cận đơn giản nhất là liên kết thông tin tài khoản Facebook với tài khoản đó trong cơ sở dữ liệu.
Thông thường, tốt hơn là nên tạo bảng mới để lưu trữ thông tin tài khoản Facebook của người đó. Ưu điểm của việc giữ một bảng riêng thay vì thêm cột khác vào bảng tài khoản có sẵn là điều đó cho phép bạn hỗ trợ nhanh các hoạt động đăng nhập tài khoản OAuth khác theo thời gian.
Trong tương lai, nếu cùng một người chọn đăng nhập vào ứng dụng của bạn, bạn có thể khớp thông tin được lưu trữ trong cơ sở dữ liệu để đăng nhập họ thuận lợi bằng một trong hai phương thức.
– Tài khoản do ứng dụng tạo
– Thông tin từ Facebook xác định tài khoản Facebook của người đó

Trong tình huống này, một người đăng nhập vào ứng dụng của bạn bằng thông tin đăng nhập của chính họ chẳng hạn như địa chỉ email và mật khẩu. Sau đó, khi người này đăng xuất, họ chọn đăng nhập vào ứng dụng bằng Đăng nhập Facebook. Ứng dụng hiện sẽ có 2 tài khoản cho cùng một người, một tài khoản được tạo qua hệ thống đăng nhập ứng dụng, tài khoản còn lại được tạo qua luồng Đăng nhập Facebook. Để cung cấp trải nghiệm tốt nhất cho người đó, ứng dụng phải cố hợp nhất các tài khoản này thành một.
Hướng dẫn này giả thuyết rằng mỗi tài khoản do ứng dụng tạo được liên kết với một địa chỉ email. Tuy nhiên, có thể người đó đã sử dụng một email khác để tạo tài khoản hiện tại của họ so với tài khoản họ đã liên kết với tài khoản Facebook của mình. Trong trường hợp này, bạn nên cung cấp cho mọi người một tùy chọn ‘Hợp nhất tài khoản’ rõ ràng ở đâu đó trong ứng dụng rồi cho phép người đó chỉ định thủ công 2 tài khoản riêng mà họ muốn hợp nhất.
Mình phát hiện vấn đề này là mình tạo 1 tài khoản spiderum bằng facebook, ở nhà thì dùng bình thường nhưng khi lên công ty thì do công ty mình chặn facebook nên mình không thể đăng nhập thông qua tài khoản này được. Vậy là mình lại phải tạo một tài khoản mới bằng email thì mới sử dụng được trên công ty. Cũng hơi bất tiện!
Ngoài lề một chút để bạn đọc hiểu rõ sự nguy hiểm của việc đăng ký một tài khoản ở đâu đó mà thông qua liên kết facebook.
Tình huống này xảy ra khi ai đó tạo tài khoản trong ứng dụng bằng Đăng nhập Facebook nhưng sau đó cũng muốn đăng nhập vào tài khoản bằng thông tin đăng nhập duy nhất và mật khẩu.
Ví dụ: Netflix có một ứng dụng trên web dùng Đăng nhập Facebook cùng với một hệ thống đăng nhập thông thường đồng thời một ứng dụng trên Xbox 360 mà mọi người chỉ có thể sử dụng hệ thống đăng nhập thông thường.
Và thế là một khi bạn mất mật khẩu 1 kênh là bạn mất sạch. Nếu là ngân hàng thì chắc không chỉ là mất tài khoản đâu nhỉ mà là mất $$$ đó
Cách xử lý
Thêm thông tin đăng nhập thủ công vào một tài khoản được tạo bằng Đăng nhập Facebook
– Đảm bảo địa chỉ email Đăng nhập Facebook được xác minh
– Yêu cầu người đó cung cấp mật khẩu mới (và thông tin đăng nhập khác)
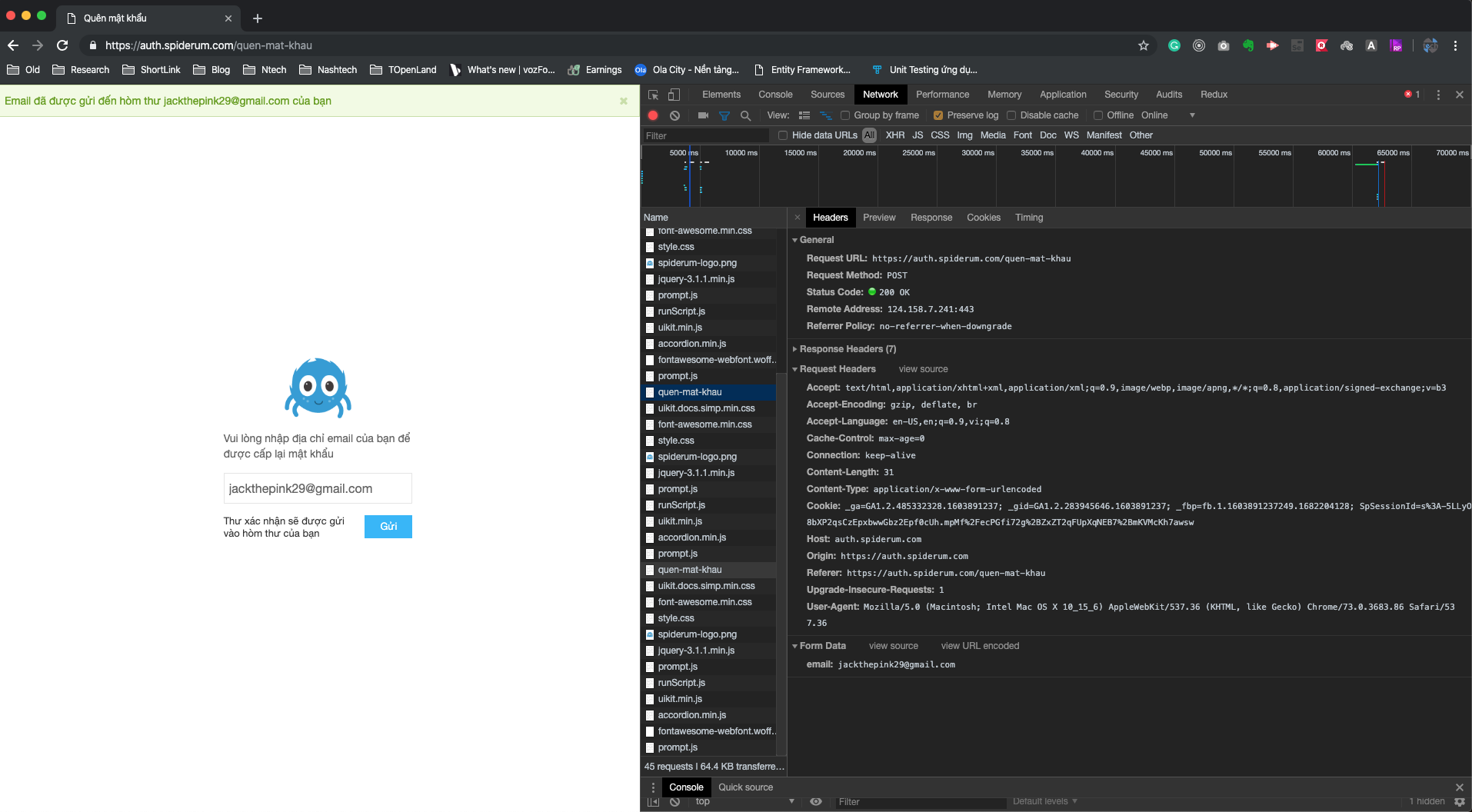
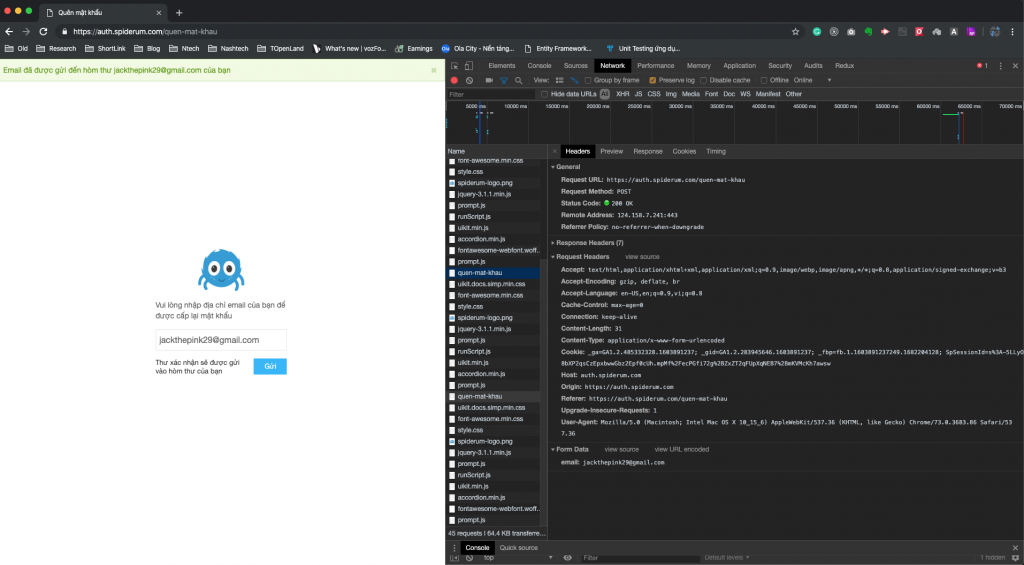
Tiếp đó là tính năng quên mật khẩu
Cái này mình thấy spiderum không hề có nhập thông tin mà chỉ có chủ tài khoản nhận diện hoặc mã capcha để xác minh hoặc chống bot. Vậy nên khi mình đã có danh sách email lấy được từ test API thì mình có thể dùng chức năng này để spam mail mọi người. Dẫn tới việc email “[email protected]” sẽ được đưa vào black list. Danh sách spam trong hòm thư của tất cả thành viên. Sau này admin muốn thông báo gì cho các thành viên qua kênh mail chắc chắn là sẽ bị chặn không thể thực hiện được

Cho ai chưa biết về CAPTCHA
Một CAPTCHA (ˈkæptʃə, đọc giống như “capture”) là một loại kiểm thử dạng hỏi đáp được dùng trong máy tính để xác định xem người dùng có phải là con người hay không. “CAPTCHA” là chữ viết tắt của “Completely Automated Public Turing test to tell Computers and Humans Apart” (Phép thử Turing công cộng hoàn toàn tự động để phân biệt máy tính với người), được trường Đại học Carnegie Mellon cố gắng đăng ký thương hiệu nhưng đã bị bác bỏ[2]. Đây là một quá trình một máy tính (máy chủ) yêu cầu một người dùng hoàn tất một kiểm tra đơn giản mà máy tính có thể dễ dàng tạo ra và đánh giá, nhưng không thể tự giải nó được. Vì máy tính không thể giải quyết CAPTCHA, bất kỳ người dùng nào nhập vào lời giải đúng sẽ được xem là con người.
Chức năng duyệt bài
Thông thường các diễn đàn lớn sẽ có bước duyệt bài trong tiến trình đăng phài và phát hành bài viết. Tuy nhiên có thể spiderum muốn tạo một cộng đồng mở cho những cây viết nghiệp dư và ai ai cũng có thể viết được.
Vấn đề này mình nhận ra sau khi một loạt bài viết đăng tin bán ô tô giống hệt nhau vào thời gian trước. Một thủ thuật trong SEO là dùng công cụ tự động đăng liên tục trên các diễn dàn mở như vậy khiến các content trùng nhau rất gây khó chịu cho các thành viên khác.

Vấn đề mà spiderum giải quyết là mọi bài viết trên đều nằm trong danh sách bài viết mới. Thường những content không chất lượng sẽ bị thành viên khác downvote và sẽ được admin gỡ xuống ngay lập tức. Nhưng mà liệu có bao nhiêu admin có thể ngồi chực chờ hàng ngày để có thể xóa bài đã đăng như vậy hay chỉ trông chờ vào ý thức của các thành viên là xin đừng spam posts như vậy!
Sắp tới mình sẽ viết một con bot đăng bài tự động và định kỳ lên spiderum cũng thông qua tính năng này của trang.
Tuy nhiên một điều nữa là các bài viết bạn đăng lên sau 2 tuần spiderum sẽ đưa vào danh sách đã lưu, khi đó bạn không thể chỉnh sửa được các bài viết đó nữa. Kể cũng là một sự tước quyền người dùng.
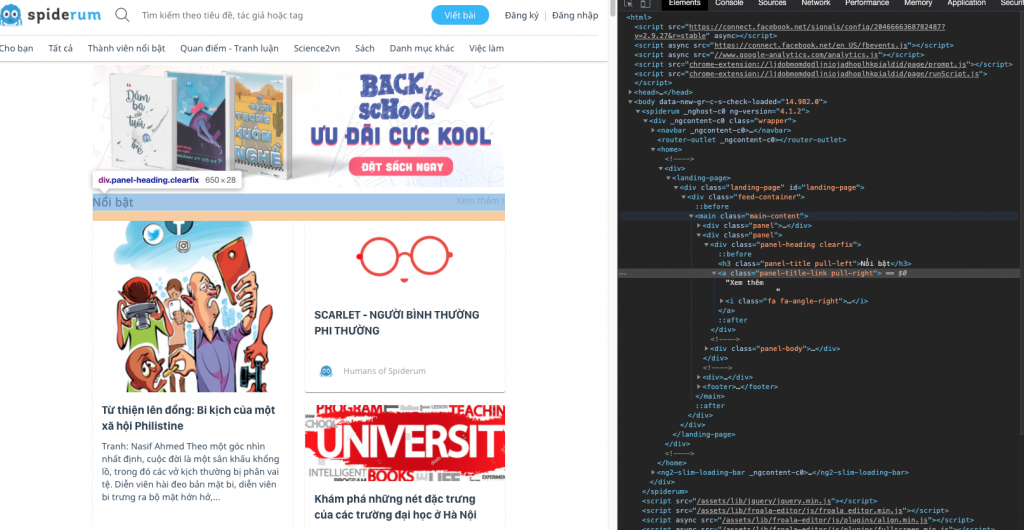
Chức năng xem thêm tin nổi bật
Mình để ý thấy khi bạn được xếp vào tin nổi bật tức là bài viết có chất lượng và được đánh giá cao. Nhưng khi đi từ trang chủ, chưa đăng nhập thì cái link “Xem thêm” ở mục đó chỉ là link giả (hihi do mình soi từ f12 lên thì nó không hề có link trỏ tới). Có lẽ đây mà một tính năng đang hoàn thiện, nhưng với mình muốn đọc thêm tin nổi bật khác ngoài 5 bài viết nổi bật trên trang chủ là không có mà đọc hay ít nhất là không biết vào đâu mà đọc tiếp.

Chức năng upvote/downvote, follow/unfollow
Tại sao mình lại gộp chung 2 tính năng này với nhau à. Cái này nếu để ý 1 chút trong network thì mỗi khi upvote/downvote, follow/unfollow thì nó đều gọi api và xử lý phía backend (server) mà không có độ trễ nhất định. Tại sao mình thấy vấn đề này vì do mình đã từng gặp những kiểu bot test click liên tục follow/unfollow hàng trăm lần trong một giây. Vấn đề xảy ra khi mỗi lần thực hiện như vậy thì spiderum đều gọi tới server xử lý nhằm đồng bộ giữa các trình duyệt ở một nơi khác hoặc trên mobile nếu dùng chung 1 account. Tuy nhiên với kiểu xử lý như vậy sẽ khiến server bị DDOS
Một cuộc tấn công từ chối dịch vụ (tấn công DoS – viết tắt của Denial of Service) hay tấn công từ chối dịch vụ phân tán (tấn công DDoS – viết tắt của Distributed Denial of Service) là một nỗ lực làm cho những người dùng không thể sử dụng tài nguyên của một máy tính. Mặc dù phương tiện để tiến hành, động cơ, mục tiêu của tấn công từ chối dịch vụ có thể khác nhau, nhưng nói chung nó gồm có sự phối hợp, sự cố gắng ác ý của một người hay nhiều người để một trang, hay hệ thống mạng không thể sử dụng, làm gián đoạn, hoặc làm cho hệ thống đó chậm đi một cách đáng kể với người dùng bình thường, bằng cách làm quá tải tài nguyên của hệ thống. Thủ phạm tấn công từ chối dịch vụ thường nhắm vào các trang mạng hay server tiêu biểu như ngân hàng, cổng thanh toán thẻ tín dụng và thậm chí DNS root servers.
Một phương thức tấn công phổ biến kéo theo sự bão hoà máy mục tiêu với các yêu cầu liên lạc bên ngoài, đến mức nó không thể đáp ứng giao thông hợp pháp, hoặc đáp ứng quá chậm. Trong điều kiện chung, các cuộc tấn công DoS được bổ sung bởi ép máy mục tiêu khởi động lại hoặc tiêu thụ hết tài nguyên của nó đến mức nó không cung cấp dịch vụ, hoặc làm tắc nghẽn liên lạc giữa người sử dụng và nạn nhân.
Để khắc phục vấn đề này thì mình thường để có độ trễ khi hit vào server, ví dụ như lưu những tín hiệu upvote/downvote, follow/unfollow lên cache một service độc lập khác. Sau khoảng 1 thời gian delay thì mới transfer data đó cho server chính để giảm thiểu số lần tương tác liên tục. Ngoài ra bạn có thể phát hiện 5 lần upvote/downvote, follow/unfollow liên tục thì sẽ chặn bằng mã capcha để chống các công cụ tấn công trên.
Chức năng đếm các bài viết, theo dõi, bài lưu, bài nháp, bình luận
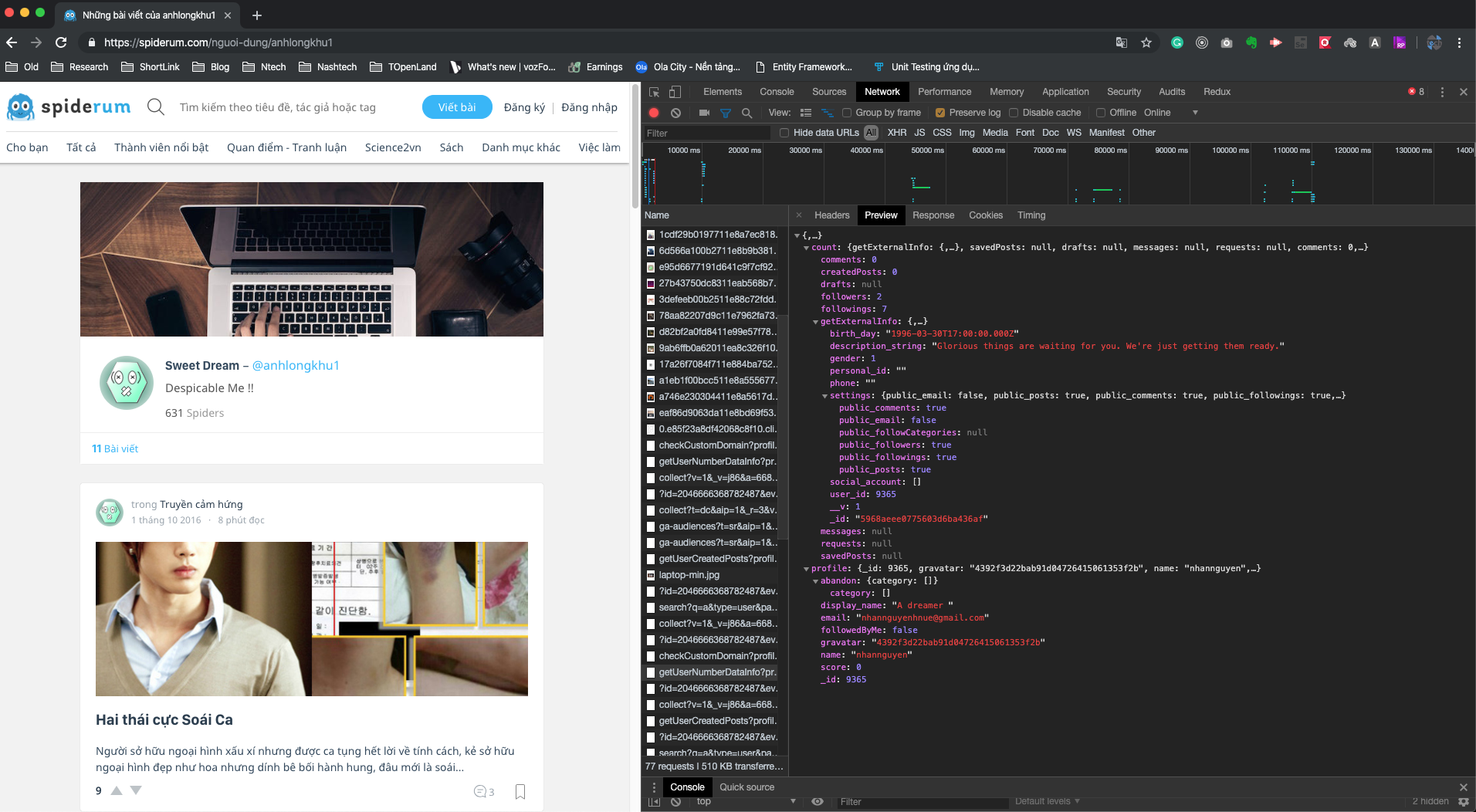
Khi vào trang cá nhân, mình thử tạo mới một số thông tin như bài viết, theo dõi, bài lưu, bài nháp, bình luận thì những con số đếm bên trên không được cập nhập. Mình phải refresh lại trang thì những giá trị đó mới được đếm lại. Có thể trang được viết theo SPA chia thành các components, tuy nhiên khi thao tác các chức năng trên thì mình có thể trigger thay đổi đếm những con số tương ứng được, cũng không quá khó khăn.
Single Page Web Applications hay còn gọi tắt là SPA. Hay chúng ta còn thường gọi 1 trang web chỉ có duy nhất 1 webpage. Dữ liệu sẽ được đổ vào 1 trang chủ duy nhất.
Khi người dùng load lần đầu, dữ liệu sẽ được đẩy lên đầu tiên tương đương là trang chủ, sau đó phía sever chờ đợi phản hồi từ clien gửi về và dữ liệu lại được đẩy lên tiếp bên dưới mà không cần load lại toàn bộ trang khiến web khá nhẹ, load rất nhanh. Tạo cảm giác như đang sử dụng 1 ứng dụng chứ không phải website.
Chính xác, SPA (sờ pa) chính là việc làm giảm stress cho cơ thể, lưu thông tuần hoàn. Tất cả những thao tác của một nhân viên SPA chỉ tập trung trên một người, nhằm giúp người sử dụng dịch vụ này thoải mái nhất.Single-page Application cũng vậy, đó là một trang web hay một ứng dụng web, mà tất cả những thao tác xử lý của trang web đều được diễn ra trên một trang duy nhất. Với mục đích chính là nâng cao trải nghiệm người dùng tốt hơn, hiệu quả hơn, thoải mái hơn.
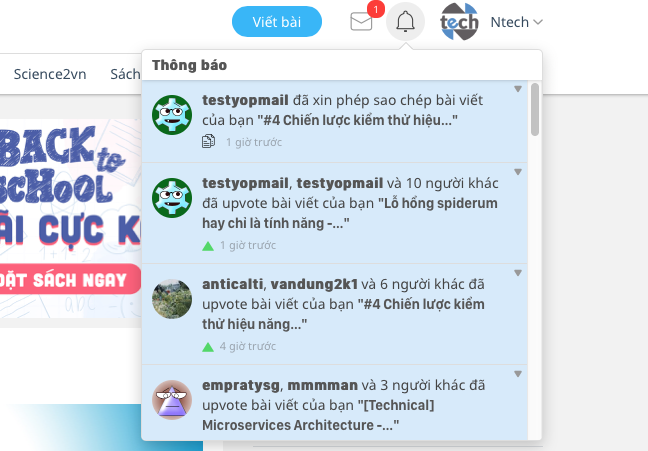
Chức năng thông báo
Khi mình upvote và downvote liên tục, tuy số lượng cộng trừ sẽ bị triệt tiêu nhưng mà mỗi lần upvote như vậy sẽ có 1 notification thông báo đến người chủ bài viết. Thông báo này lại được đếm cả những lần upvote liên tục mà không hề bị trừ đi

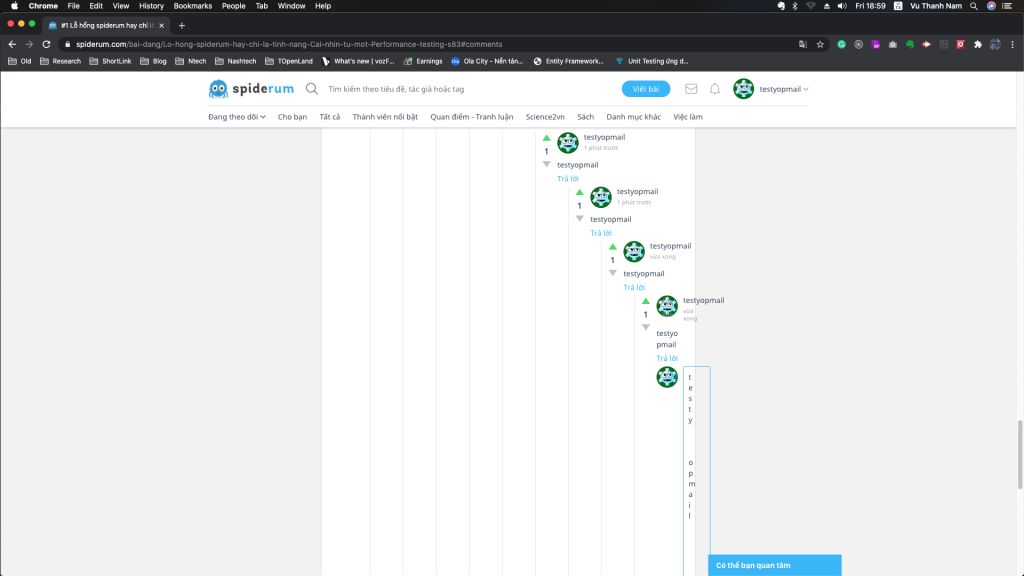
Chức năng bình luận
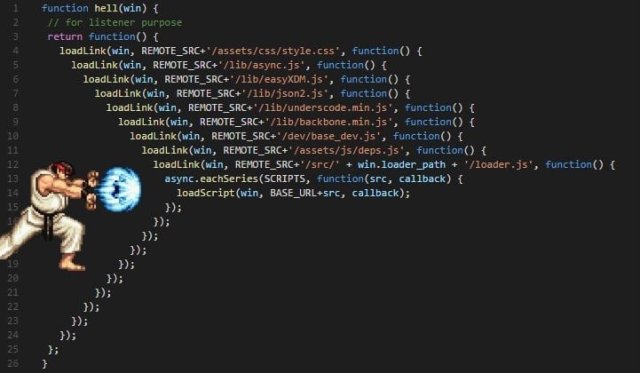
Có lẽ đây là kiểu bình luận đệ quy Trả lời của Trả lời của Trả lời của Trả lời… Dẫn tới tới việc vỡ layout trang web và nghiêm trọng hơn nữa nếu mình gọi api bình luận đẩy cả triệu Trả lời đệ quy vậy thì có lẽ Ram bộ nhớ để xử lý lấy toàn bộ bình luận cha con chắc sẽ đi đời.
Có lẽ kungfu kamehameha của spiderum sẽ được so sánh như thế này


Chức năng tìm kiếm
Cái này hơi tiểu xảo kỹ thuật 1 chút. Do mình để ý thấy thanh tìm kiếm theo dạng query trên url
Kiểu: spiderum.com/tim-kiem?q=a&type=post&page=1
<domain>/tim-kiem?q=…&type=…&page=…
q: query
type: loại tìm kiểm (bài viết = post, người dùng = user, thẻ = tag)
page: trang tìm kiếm số bao nhiêu
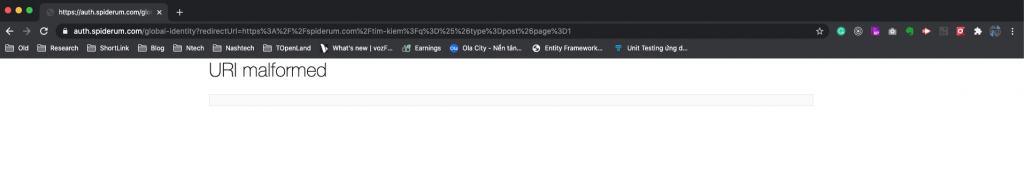
Thường loại tìm kiếm thông qua get kiểu này hay bị tấn công. Vậy là mình thử điền q=% (Tại vì % trên url là thay thế cho những ký tự đặc biệt hoặc khoảng cách https://www.w3schools.com/tags/ref_urlencode.ASP). Thế là một giao diện lỗi kỳ lạ đã xảy ra. :))

Đến đây thôi! Mình không phải chuyên về Test nên mình chỉ đi dạo sơ sơ những chức năng mà mình dùng cho những kịch bản trong kiểm thử hiệu suất sắp tới.
Đồng nghiệp dev trên spiserum ah, chúc bạn thành công.

[…] 6: Bắt đầu chiến dịch – Phát hiện một số tính năng nhỏ với Manual Testing http://blog.ntechdevelopers.com/bat-dau-chien-dich-phat-hien-mot-so-tinh-nang-nho-voi-manual-testing… – Bài viết thứ 7: Bắt đầu chiến dịch – Tôi kiểm thử API của spiderum […]