
Tích hợp cổng thanh toán Vn-Pay với ứng dụng của bạn
September 28, 2021Bài viết trước mình có đề cập đến một số hình thức thanh toán và một số tiêu chí lựa chọn bên thứ ba để tích hợp hệ thống thanh toán cho ứng dụng của bạn. Bạn có thể đọc lại bài viết “Bạn đã từng thiết kế một hệ thống thanh toán online cho ứng dụng của mình”
Bài viết này mình chia sẻ sơ lược về cách tích hợp thanh toán với vn-pay mà mình đã từng làm qua (Đây không phải là bài viết quảng cáo cho bên thứ ba nào nhé, nếu bên nào muốn có bài viết riêng thì liên hệ với mình 😄).

Bắt đầu sơ lược chút nhé!
VNPAY là cổng thanh toán trung gian kết nối các đơn vị kinh doanh với ngân hàng, cho phép khách hàng sử dụng thẻ/tài khoản ngân hàng, công nghệ thanh toán bằng mã QR (QR Code) trên ứng dụng Mobile Banking để thanh toán các giao dịch.
Có 3 dạng tích hợp: Tích hợp code, tích hợp vào website sử dụng phần mềm mở, và tích hợp thông qua mã nhúng.
Ở đây mình đã làm với tích hợp code nên mình chỉ đề cập đến nó làm ví dụ thôi nhé! Nếu muốn tìm hiểu sâu hơn thì bạn hãy liên hệ và đọc tài liệu do bên vn-pay cung cấp nhé
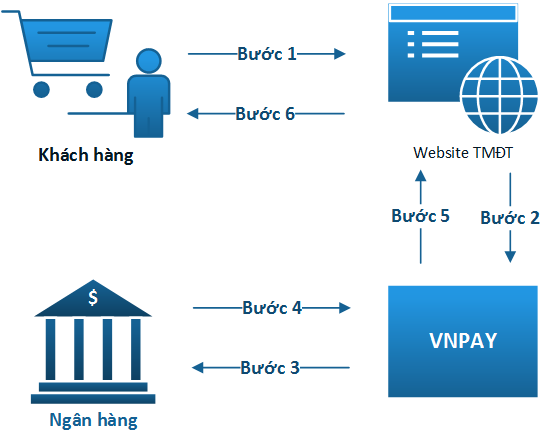
Để nắm được cách tích hợp như nào thì bạn phải nắm được quá trình thanh toán mà vn-pay quy định trước đã. Nó sẽ gồm 6 bước sau:

Bước 1: Khách hàng thực hiện mua hàng trên Website TMĐT và tiến hành Thanh toán trực tuyến cho Đơn hàng
Bước 2: Website TMĐT thành lập yêu cầu thanh toán dưới dạng URL mang thông tin thanh toán và chuyển hướng khách hàng sang Cổng thanh toán VNPAY bằng URL đó. Cổng thanh toán VNPAY xử lý yêu cầu Thanh toán mà Website TMĐT gửi sang. Khách hàng tiến hành nhập các thông tin được yêu cầu để thực hiện việc Thanh toán.
Bước 3,4: Khách hàng nhập thông tin để xác minh tài khoản Ngân hàng của khách hàng và xác thực giao dịch.
Bước 5: Giao dịch thành công tại Ngân hàng, VNPAY tiến hành:
+ Chuyển hướng khách hàng về Website TMĐT (vnp_ReturnUrl)
+ Thông báo cho Website TMĐT kết quả thanh toán của khách hàng thông qua IPN URL. Merchant cập nhật kết quả thanh toán VNPAY gửi tại URL này.
Bước 6: Merchant hiển thị kết quả giao dịch tới khách hàng
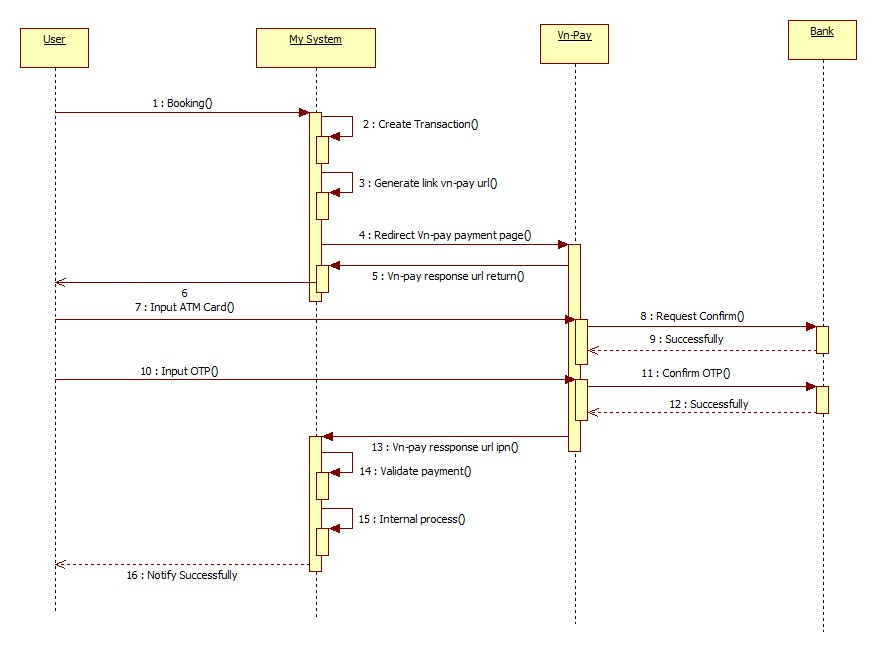
Sau khi nắm được bước thanh toán rồi thì việc của bạn là làm bước số 2 và số 5. Dưới đây là sơ đồ mình tích hợp vào trong hệ thống của mình bạn có thể tham khảo.

Đây là sơ đồ gồm 16 bước cho một hệ thống mà không phân chia backend và frontend bao gồm:
Bước 1. Người dùng hình thành giao dịch
Bước 2. Hệ thống của bạn bắt đầu tạo giao dịch và lưu giao dịch vào cơ sở dữ liệu với trạng thái chờ
Bước 3. Bạn tạo một đường dẫn thanh toán theo rule và những tham số đâu vào mà trang vn-pay cung cấp
Bước 4. Chuyển hướng trang của bạn qua trang thanh toán của vn-pay
Bước 5, 6. Nhúng trang thanh toán này vào hệ thống của bạn tạo thành một hệ thống thống nhất với return url mà vn-pay trả cho bạn
Bước 7,8,9,10,11,12. Đây là giao dịch của khách hàng với trang của vn-pay để có được thông tin và số tiền thanh toán.
Bước 13. Vn-pay sẽ trả kết quả cho bạn thông qua một api mà bạn sẽ phải public ra để vn-pay kết nối tới. Nó chứa những tham số và thông tin thành công hay thất bại kèm những thông số chữ ký bảo mật.
Bước 14. Nhận kết quả từ vn-pay và kiểm tra giao dịch thanh toán, thông tin và chữ ký bảo mật.
Bước 15. Xử lý trạng thái giao dịch phần hệ thống của bạn đã tạo trước đó và những tác vụ quy trình liên quan tùy thuộc vào nghiệp vụ của bạn
Bước 16. Thông báo cho khách hàng giao dịch thành công hay thất bại
Trên đây là quy trình tích hợp với vn-pay, code mẫu thì trong tài liệu của vn-pay có sẵn, bạn có thể tìm đọc.
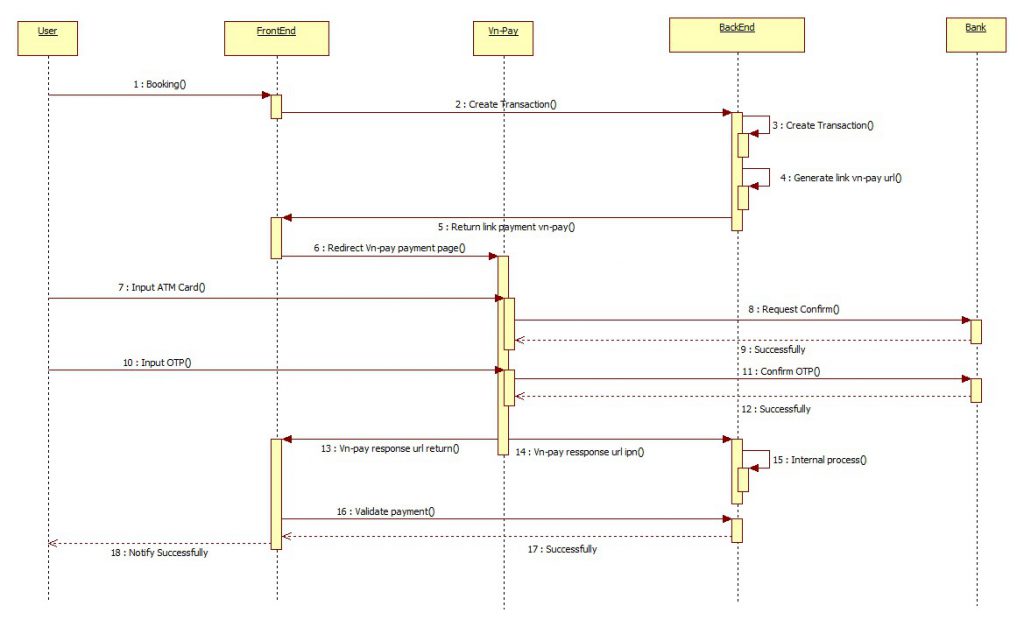
Ngoài ra thì một số trang SPA (single page application) chia tách frontend và backend thì khi tích hợp sẽ phải chú ý rằng vn-pay sẽ nằm giữa FE và BE, vn-pay không chấp nhận việc chỉ tích hợp với BE vì họ cho rằng không bảo mật và sẽ không chịu trách nhiệm cho các vấn đề liên quan nếu bạn kiến trúc theo cách này. Vậy nên dưới đây là sơ đồ tích hợp nêu bạn chia tách FE và BE

Bạn sẽ thấy hệ thống của bạn phải biến đổi để thích nghi với vn-pay trong quá trình thanh toán, việc bạn xử lý sẽ phải nhiều hơn và rườm rà hơn để đảm bảo quá trình bảo mật.
Không phải một ai cũng chỉ rõ cho bạn sơ đồ kiểu này vì nó đã vô tình để lộ các bước giúp hacker đánh thẳng vào hệ thống của bạn. Vậy nên sơ đồ này chỉ mang tính tham khảo và có phần chủ quan của bản thân mình trong quá trình làm việc phác thảo ra và chỉnh sửa đôi chút để có thể viết một bài viết công khai như vậy.
Nhớ nhé đây chỉ là tham khảo!
Cám ơn các bạn đã đọc và ủng hộ mình.


[…] + https://blog.ntechdevelopers.com/tich-hop-cong-thanh-toan-vn-pay-voi-ung-dung-cua-ban/ – … — — Updating — […]