
#12 Update script jmeter spiderum – Script Performance Test không phải chỉ record là xong! Còn nhiều thứ hay ho lắm
November 14, 2020Bài viết trước mình đã tổ chức cấu trúc script test spiderum sau khi record xong với Thread Groups và Controller. Tuy nhiên script test không chỉ dừng ở đó, nó còn phải update nhiều để có thể bắt đầu thực hiện kiểm thử. Sau đâu là những thành phần giúp bạn có thể đưa đầu vào động cho script thay vì chỉ có 1 đầu vào duy nhất.
Đầu tiên phải kể đến properties (thuộc tính), variables (biến) và functions (hàm)
JMeter Variables do người dùng được định nghĩa, nó cho phép bạn có thể gán giá trị đầu vào hay trong quá trình thực thi. JMeter Variables chỉ được hiểu trong một TestPlan.
Điều quan trọng là khi các luồng được khởi tạo chạy, thì biến đó sẽ được copy cho mọi luồng và bắt đầu chạy nó. Với mọi ThreadGroup giá trị biến là duy nhất vậy nên nếu có một luồng nào update biến đó thì giá trị tất cả các luống khác sẽ bị ảnh hưởng. Bạn nên cẩn thận vấn đề này
Để gán giá trị vào biến thì có nhiều cách bạn có thể đọc phần dưới để có thể hiểu thêm, nhưng nhìn chung sẽ có 2 cách set ở phần khởi tạo trước khi chạy thông qua User Defined Variable hoặc set trong phần Extraction sampler theo dạng runtime khi đang thực hiện chạy.
Ví dụ: vars.put(“getFolderId”, folderid.toString());
JMeter Properties là các biến nằm trên tất cả các Thread Group và có sẵn cho tất cả các luồng. Do đó, các JMeter Properties có thể được sử dụng để chia sẻ dữ liệu giữa các luồng và thậm chí trên các Thread Group.
Nếu thread-1 tạo và đặt Properties thì thread-2 (ngay cả khi nó là một phần của ThreadGroup khác) có thể truy cập Properties và giá trị của nó (và thậm chí thay đổi giá trị của Thuộc tính).
Nếu bạn để ý thì thuộc tính giống như một biến toàn cục dùng chung cho tất các các TestPlan.Tương tự như biến thì thuộc tính cũng có thể gán khi khởi tạo hoặc trong quá trình thực thi
Ví dụ: props.put(“StringInteger”, MyIntegerValue.toString());
JMeter Function là một hàm thực hiện một nghiệp vụ hay chức năng nào đó, nó nhận đầu vào hoặc không, thực thi chức năng trong hàm và trả ra một giá trị nào đó hoặc không.
Khi gọi các hàm thì theo dạng ${__functionName(var1,var2,var3)}
Hàm thì có thể có hàm mà JMeter hỗ trợ, hàm từ plugin mà bạn import hay bạn có thể tự viết cho mình những hàm riêng để có thể sử dụng theo mục đích riêng của bạn.
Mình thường chỉ sử dụng biến là đủ, mình tránh sử dụng thuộc tính (property) do nó có phạm vi quá rộng khiến mình khó control được các giá trị bên trong nó khi nào thay đổi
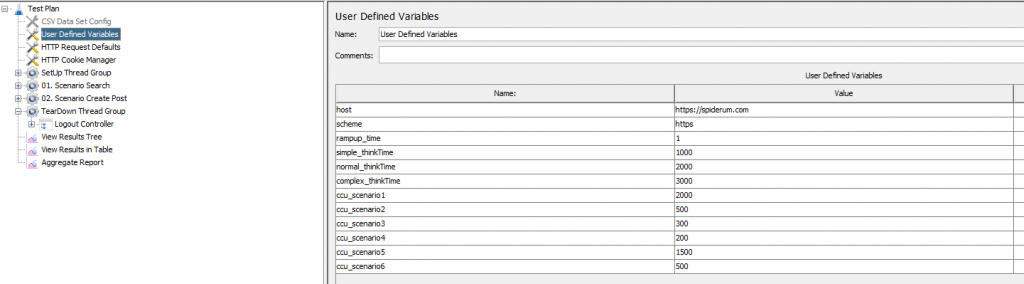
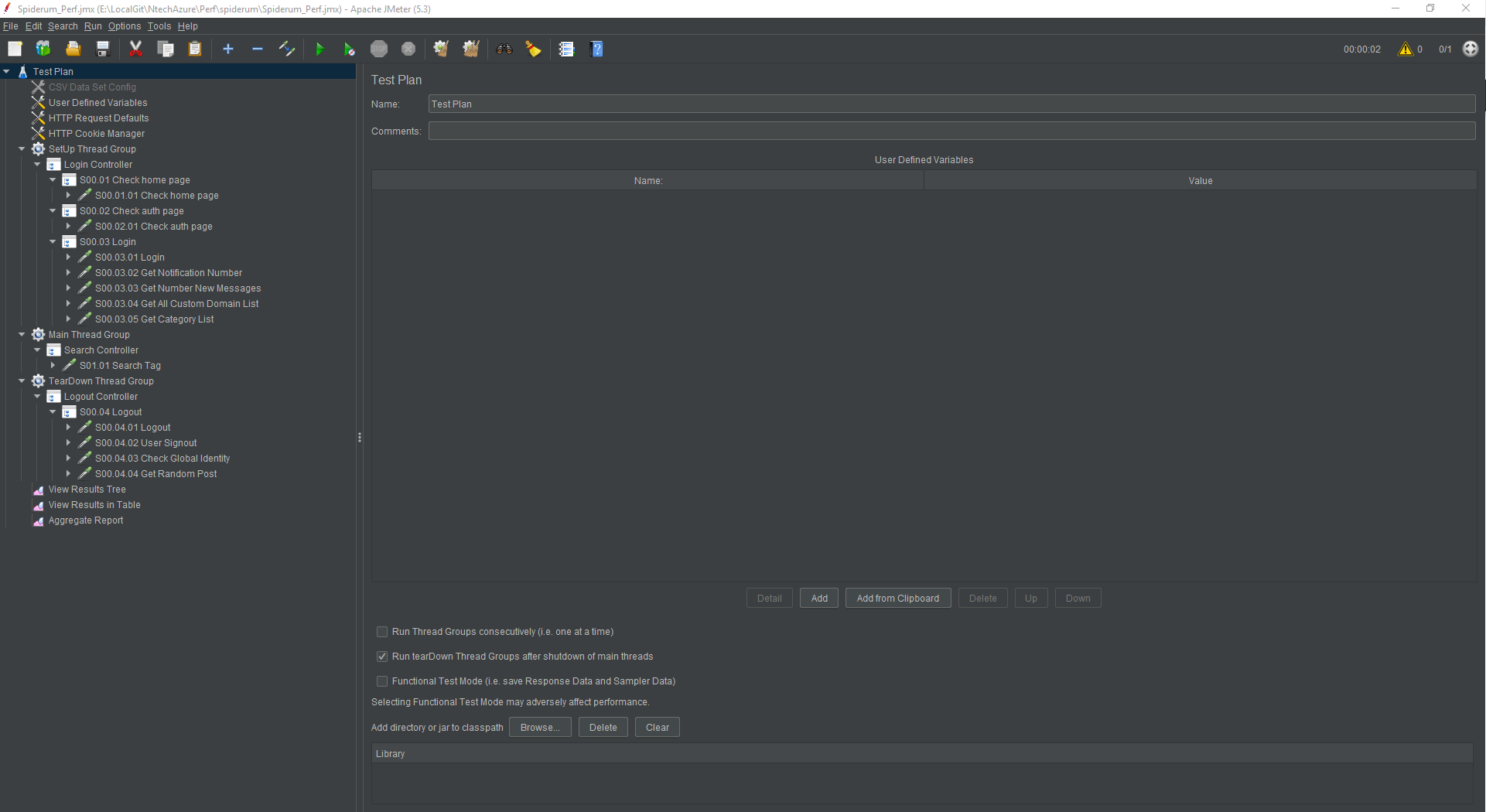
Đầu tiên mình khởi tạo các biến cơ bản trong User Defined Variables như host (cái này thường lập trình viên sẽ có nhiều môi trường nên cần phải tạo biến để có thể thay đổi nếu đổi môi trường test mà không cần phải sửa trong kịch bản), scheme (giao thức http hay https), các giá trị timer được set vào các biến cũng nhằm mục đích điều chỉnh cho mỗi kịch bản dễ dàng hơn.

Tiếp đó là mình sẽ tổ chức các scenario lấy các request từ phần record và sửa lại chúng (đặt tên, đánh số và gán biến động). Để có được biến động của step trước thì mình sẽ dùng PostProcessor (cái này mình đã nhắc đến trong bài viết trước, lý do là PostProcessor thực thi sau khi nhận được phản hồi của một sampler (request) khi đó bạn sẽ bóc tách data và đưa vào biến.
Có rất nhiều cách để bóc tách data qua PostProcessor
Đầu tiên phải kể đến Json Extractor và JSON Path PostProcessor. Trong JMeter cung cấp tính năng dùng để trích xuất dữ liệu từ Response Data với dạng JSON format, sử dụng cấu trúc JSON Path để trích xuất. Nó cũng là 1 trong những component của PostProcessor (xử lý dữ liệu sau khi request đã được thực thi), và cách config của nó cũng khá giống với Regular Expression Extractor. Chính vì vậy, JSON Path PostProcessor thường (nếu không muốn nói là bắt buộc) phải nằm bên dưới 1 Sampler (Request) nào đó. JSON Path PostProcessor cho phép người dùng trích xuất data một cách rất dễ dàng theo cách mà data được hiển thị. Mọi người có thể tham khảo thêm về JSON Path Syntax ở đây: http://goessner.net/articles/JsonPath/
Các thuộc tính tương ứng bao gồm:
– Extract Single Value: Cách lấy chính xác một value nào đó bằng 1 đường dẫn JSON cụ thể, đây có thể nói là JSON Path căn bản nhất- Handle Multi-Match Number: Cùng một JSON Path, nhưng sẽ trích xuất được rất nhiều value cùng loại, và cách để có thể lấy được chính xác value mà mình muốn từ nhiều value đó.
– Extract with a Condition: Một dạng nâng cao của JSON Path, nhưng nó lại rất quan trọng và được sử dụng khá phổ biến, đó là việc lấy một value A nhưng phải kèm theo điều kiện là value B, v.v…
– Extract Multiple values with one PostProcessor: Thay vì với mỗi JOSN Path PostProcessor chỉ extract được một value mong muốn, thì với phiên bản 3.0, JMeter đã nâng cấp và áp dụng tính năng này cho JSON Path PostProcessor, bạn chỉ cần 1 component duy nhất và có thể trích xuất bao nhiêu data mà bạn muốn.
– Compute concatenation var: đây là 1 parameter mới trong loạt các component của PostProcessor, và trong bài viết mục này mình dùng để giới thiệu nó là gì.
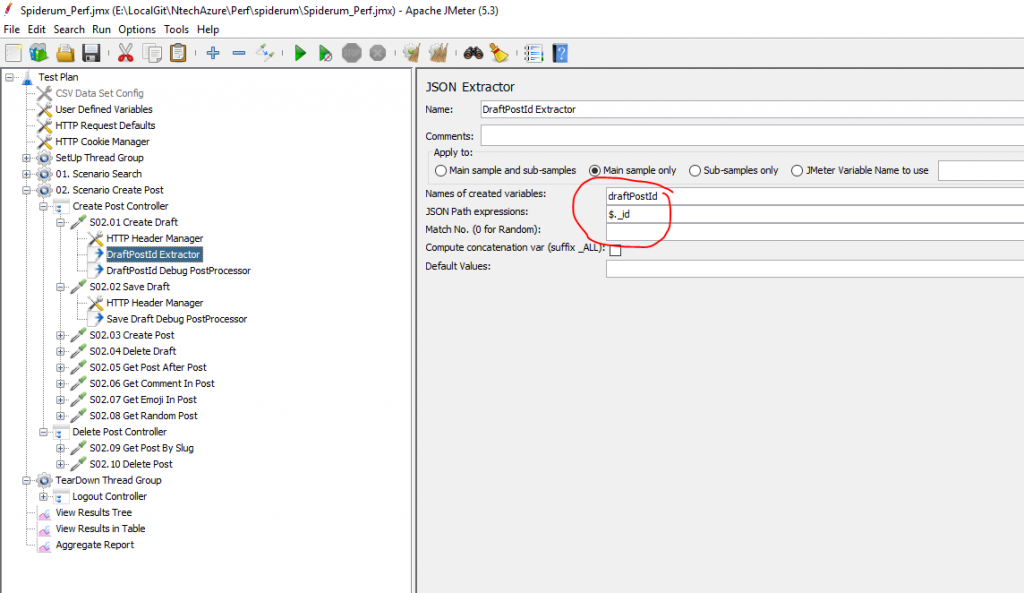
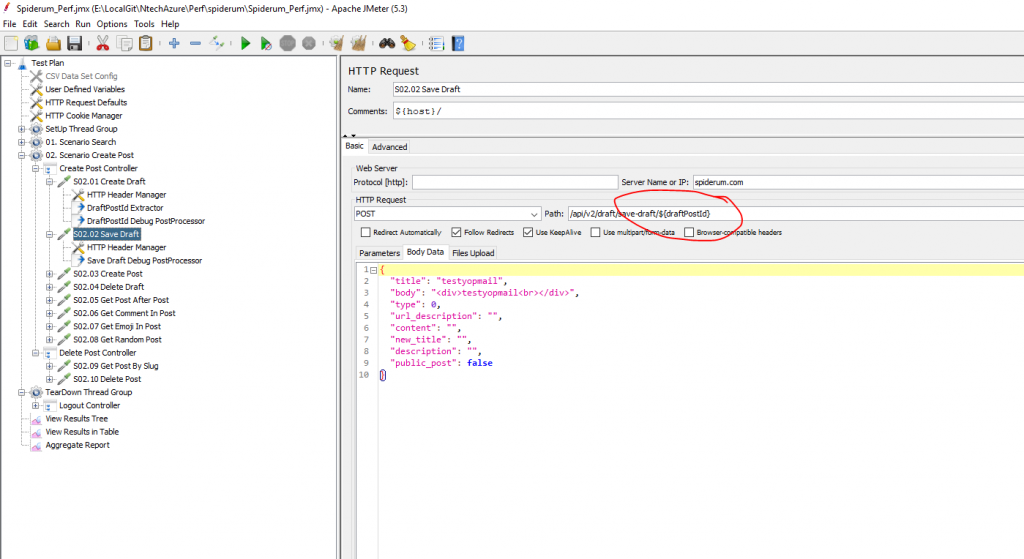
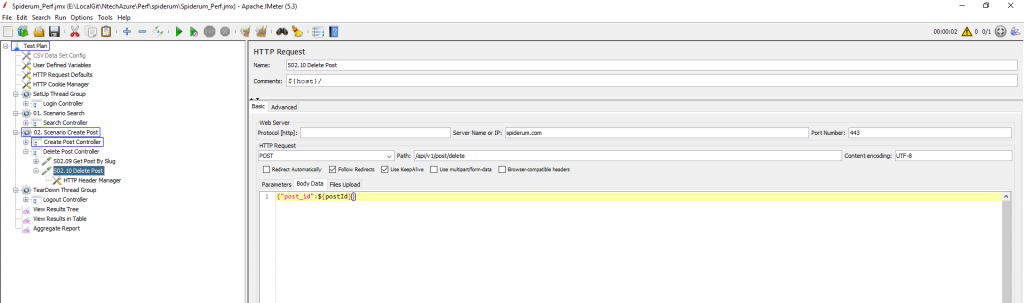
Ví dụ mình muốn lấy id của bài post sau khi đã gọi request tạo nháp để sử dụng trong request lưu nháp thì mình Add Json Extractor và seting như bên dưới

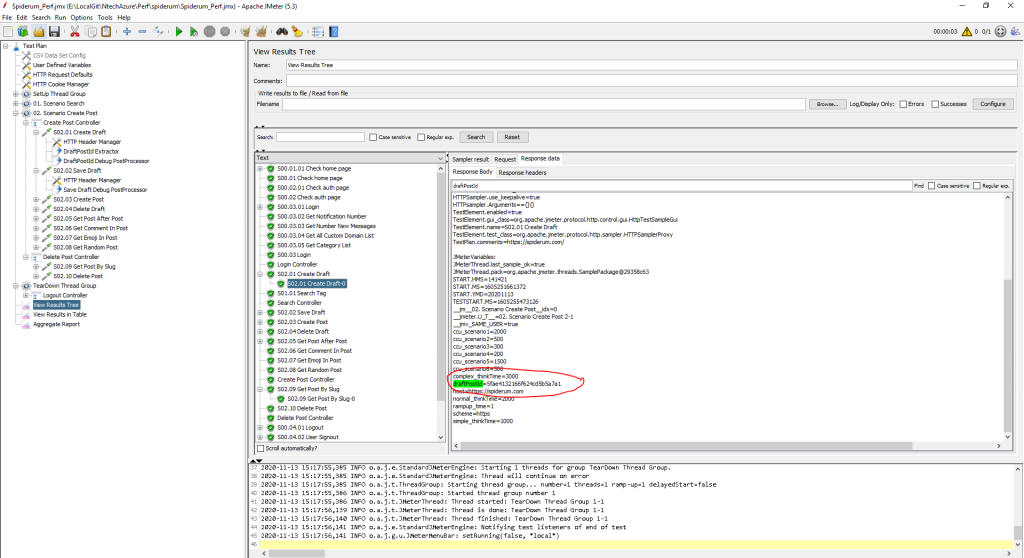
Khi chạy bạn sẽ thấy Id được gán vào biến draftPostId với giá trị động.

Sau đó thì mình dùng biến đó cho step lưu nháp ngay phía bên dưới với tên biến tương ứng

Bạn chú ý là các Extractor này chỉ sử dụng cho dạng response là json thôi nhé.
Để dùng cho những dạng khác thì bạn sử dụng đến anh em cùng mẹ khác ông nội của nó là Regular Expression Extractor
Đối với Regular thì bộ quy tắc để có thể lọc giá trị chắc hẳn sẽ có một bài viết riêng vì nó một hai dòng không thể nói hết.
Tuy nhiên bạn có thể hiểu là nó đưa ra một quy tắc lọc (pattern) để có thể lấy được giá trị tương ứng và gán cho biến của mình đặt tương tự như Json Extractor mà mình mô tả ở trên.
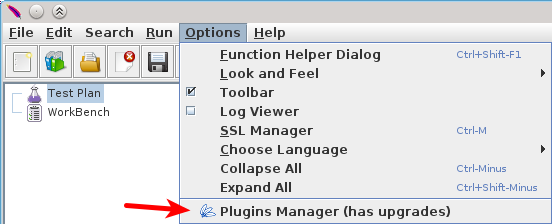
Cách thứ hai để bóc tách giá trị và đưa vào biến đó là thông qua plugin. Plugin là những thư viên bên ngoài được cộng đồng xây dựng theo hình thức mã nguồn mở và bạn có thể import vào Jmeter để có thể đáp ứng nhu cầu có của bạn. (Bạn có thể đọc lại bài viết trước để hiểu hơn về Plugin)Để có thể cái được plugin thì bạn phải cái Plugin Manager trước đã. Cách cài thì đơn giản bạn chỉ việc vào đây https://jmeter-plugins.org/wiki/PluginsManager/ . Sau đó tải file jar về và nhét nó vào thư mục lib/ext trong thư mục Jmeter cài đặt của bạn và restart lại Jmeter là xong.
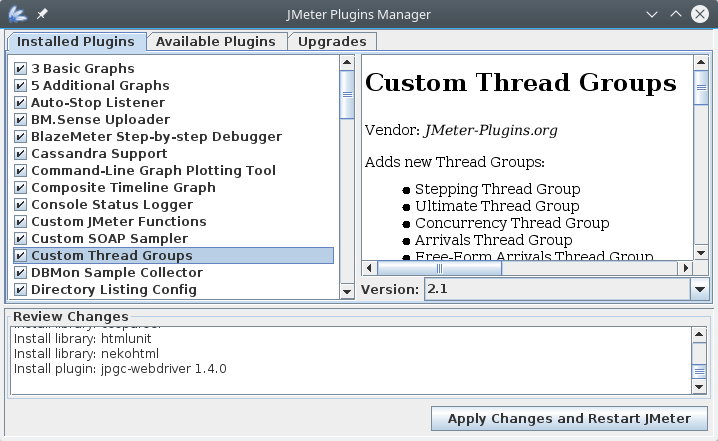
Sau khi cài xong Plugin Manager rồi thì bạn vào và tìm plugin tương ứng rồi cài nó vào thôi!


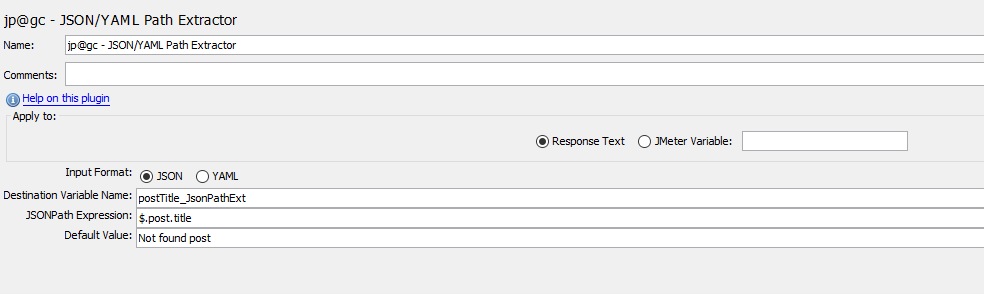
Được rồi quay về vấn đề chính là bóc dữ liệu của response data với plugin thì mình hãy cài plugin này nhé! https://jmeter-plugins.org/wiki/JSONPathExtractor/
Sau khi cài thì mình gán biến tương tự như JsonExtractor

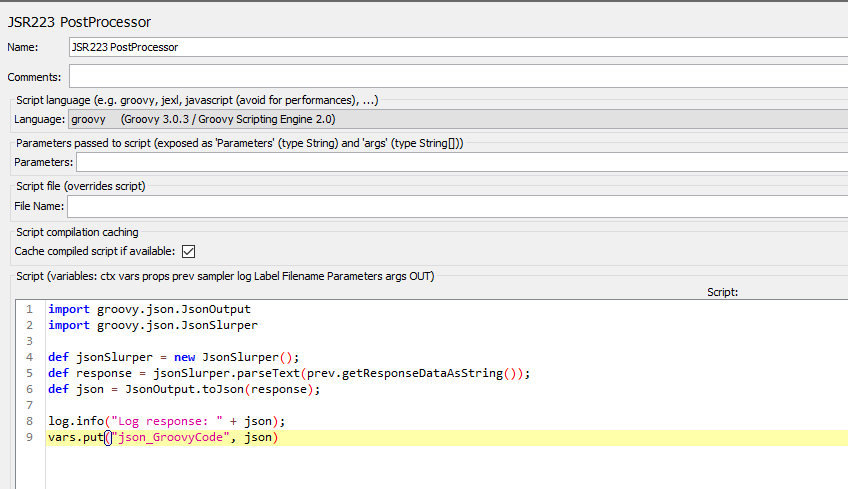
Cách thứ 3 là mình sử dụng JSR223 PostProcessor, cái này là bạn có thể nhúng script code hoặc code trực tiếp được với một số ngôn ngư mà Jmeter hỗ trợ. Ở dưới mình code bằng ngôn ngữ Groovy để lấy được dữ liệu và log ra bên ngoài.

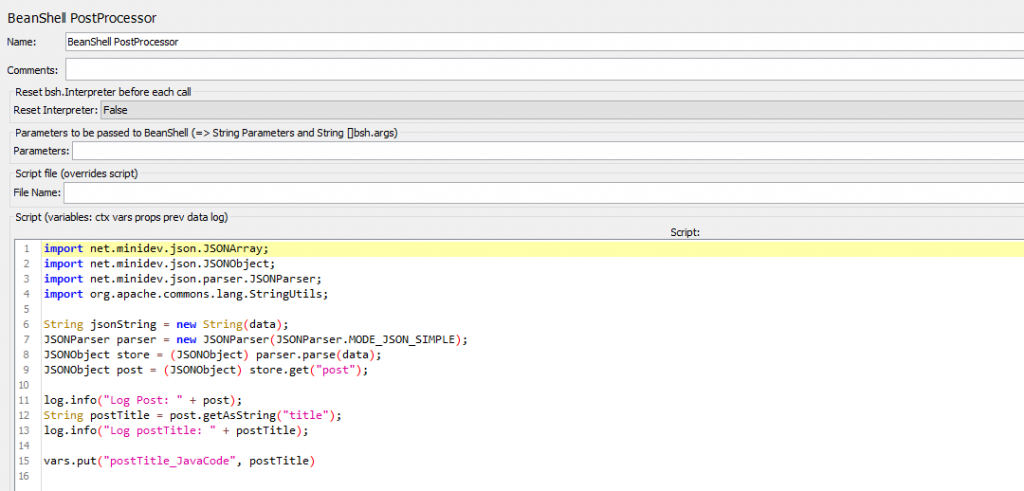
Cách thứ 4 mà mình thích và hay sử dụng nhất do mình muốn control bằng code có lẽ là tốt hơn đó là BeanShell PostProcessor. Với code java bạn có thể làm việc được mọi thứ. Nhúng những thuật toán tính toán phức tạp vào đây cũng được.

Beashell PostProcessors được sử dụng để xử lý phản hồi. Giả sử bạn muốn giải mã một giá trị từ phản hồi, trích xuất giá trị (sử dụng trình trích xuất biểu thức chính quy) và giải mã bằng tập lệnh beanshell.
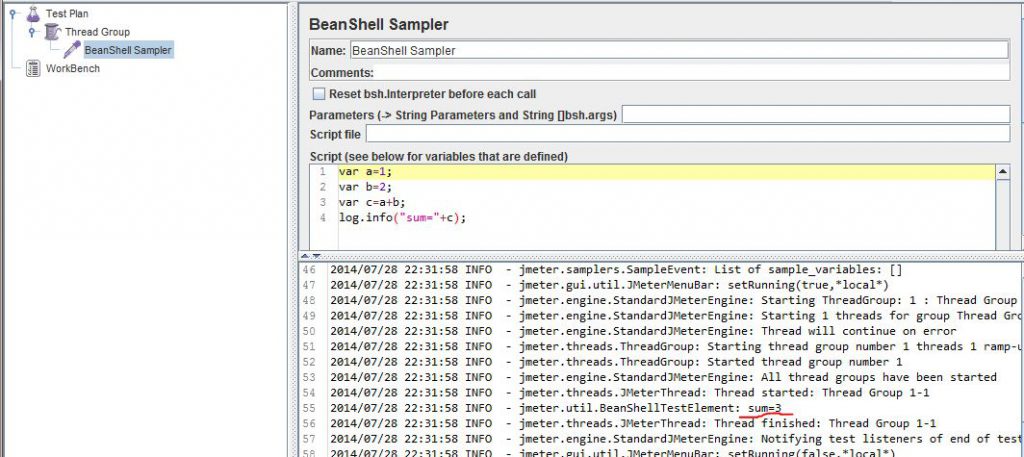
Nếu bạn muốn thực hiện tính toán giữa các yêu cầu, Beanshell sẽ giúp bạn đạt được nó trong jmeter. Chúng ta có Beanshell Sampler , Beashell Pre Processor và Beanshell Post Processor.
Beashell Pre Processor được sử dụng để thực hiện tính toán và gửi các giá trị cùng với yêu cầu. Giả sử nếu bạn muốn mã hóa tên người dùng và mật khẩu trước khi được gửi. Bạn có thể cung cấp thông tin đăng nhập, mã hóa nó bằng các phương thức beanshell/Java và đặt nó làm các biến trong tập lệnh beanshell (vars.put(“variablename”,variablevalue)). Bạn có thể thêm biến để yêu cầu dưới dạng http://test.com?parameter=${variablename}.

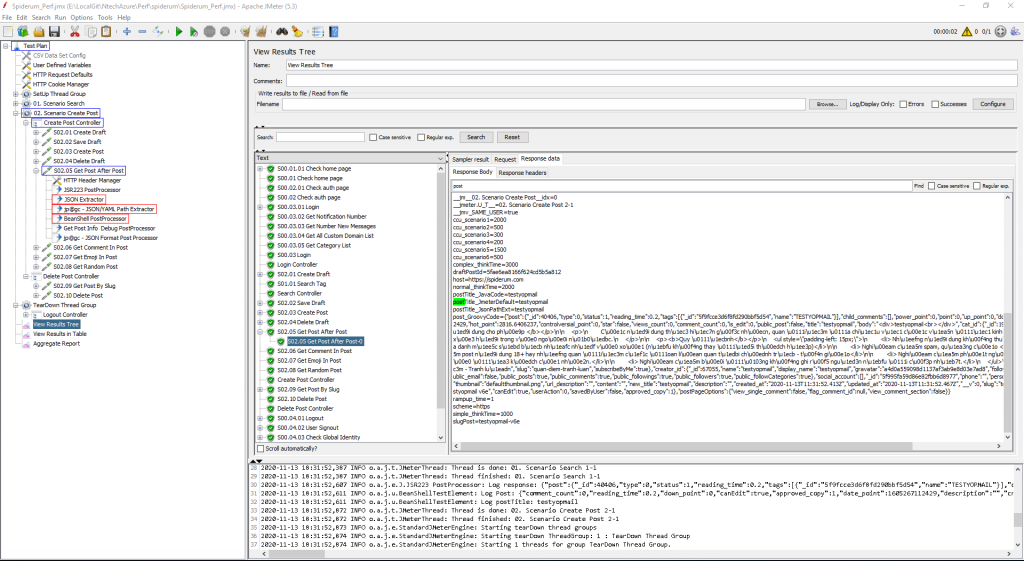
Ngoài ra còn một thứ hay ho nữa là Debug PostProcessor, khi bạn code bạn muốn biết các giá trị bạn lấy có chính xác hay không thì bạn có 2 cách, một là log thông tin đó ra và nhìn vào màn hình output console khi chạy và cách thứ 2 là đặt Debug PostProcessor giúp bạn có thể ghi toàn bộ thông tin của request đó.
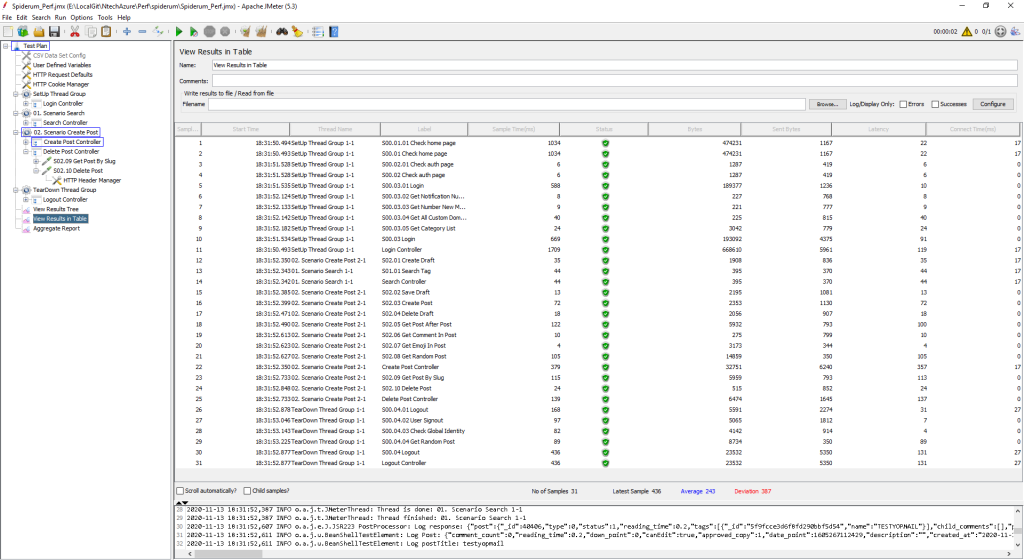
Tổng kết lại thì mình có dùng Debug PostProcessor để ghi ra cả 4 cách trên mà dùng để bóc tách dữ liệu và gán vào biến.

Quên mất mình không nhắc. Nếu bạn có tạo bài viết từ tool Jmeter như mình thì nhớ có một bước là xóa dữ liệu test nhé!

Bài viết này nhằm mục đích giúp bạn hiểu được mình update script Jmeter Spiderum là update những gì, tuy nhiên bài viết hơn dài nên mình chỉ sơ lược được cách sử dụng biến và cách boc tách dữ liệu từ response data mà sau mỗi lần request từ sampler có được sau đó gán vào biến nhằm mục đích sử dụng lại một cách linh hoạt hơn. Đồng thời mình cũng có đề cập đến việc nhúng code java để có thể xử lý những logic phức tạp ví dụ như sắp xếp, phân loại dữ liệu, export dữ liệu, tổng hợp, phân tích dữ liệu chẳng hạn.
Điều cuối cùng mình muốn nhấn mạnh khi bạn nhúng code java hay thư viện plugin bên ngoài vào đó là performance tốc độ parser dữ liệu đó cũng làm ảnh hưởng đến quá trình đo đạc kiểm thử. Nhớ lưu ý vấn đề này và code cũng như chọn thư viện cho phù hợp


Đến đây mình có thể chứng minh script của mình chạy đúng cho 1 CCU rồi nhé! Bài viết sau mình sẽ dùng CSV Data Set Config để có thể tạo script chạy đồng thời nhiều CCUs cùng một lúc
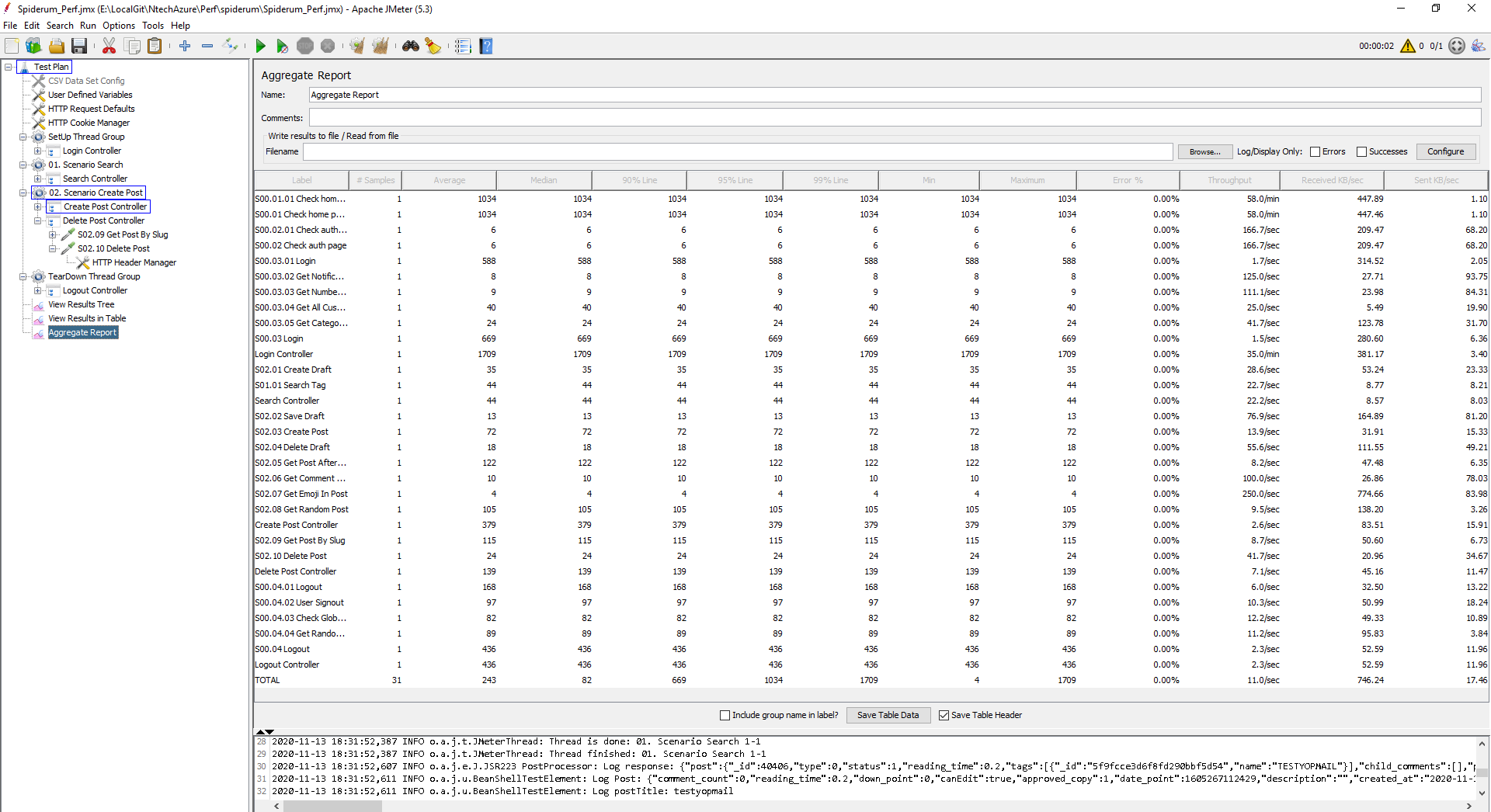
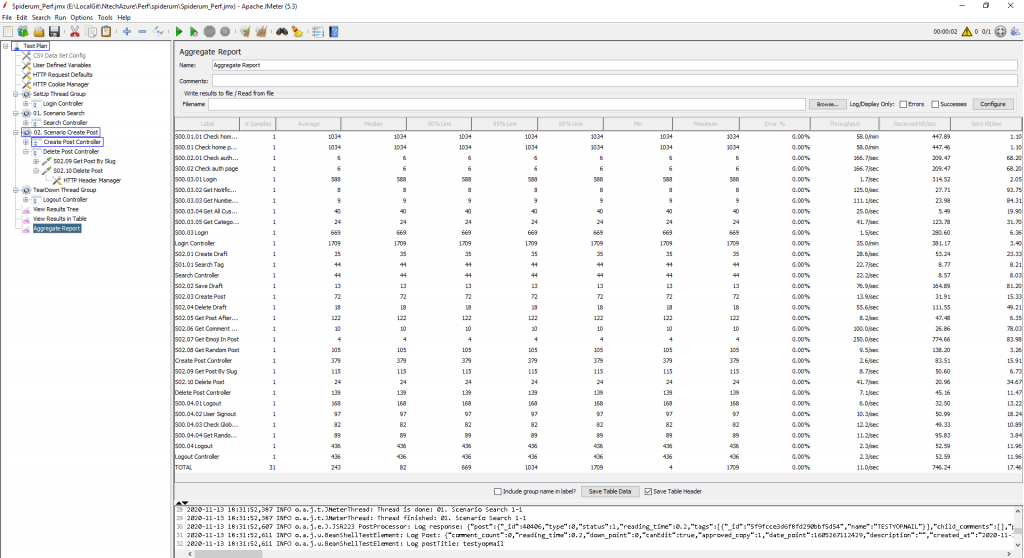
Chốt lại bằng kết quả report 1 CCUs với 1 kịch bản gồm Đăng nhập => Tìm kiếm => Viết bài => Xóa bài => Đăng xuất




[…] Bài viết trước mình có giới thiệu cho các bạn mấy cách để Extract data(bóc tách dữ liệu) trong jmeter, bạn có thể đọc lại tại đây# http://blog.ntechdevelopers.com/update-script-jmeter-spiderum-script-performance-test-khong-phai-chi… […]
[…] Script Performance Test không phải chỉ record là xong! Còn nhiều thứ hay ho lắm http://blog.ntechdevelopers.com/update-script-jmeter-spiderum-script-performance-test-khong-phai-chi… – Bài viết thứ 13: Update script jmeter spiderum – Làm sao để có thể […]