
SAD – Tài liệu kiến trúc phần mềm của các bậc “nhẫn giả”
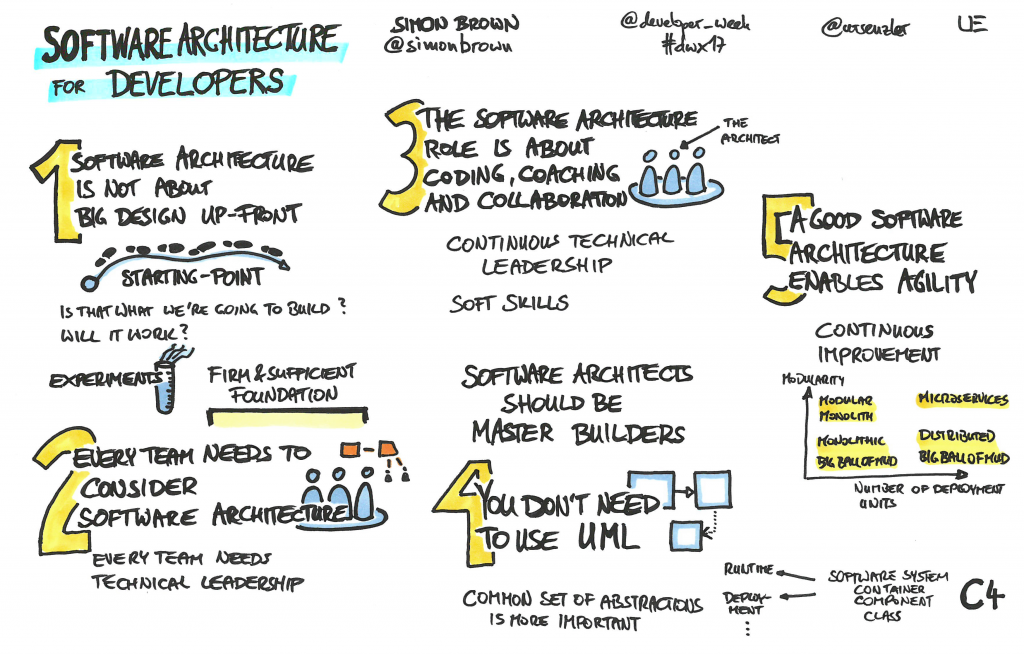
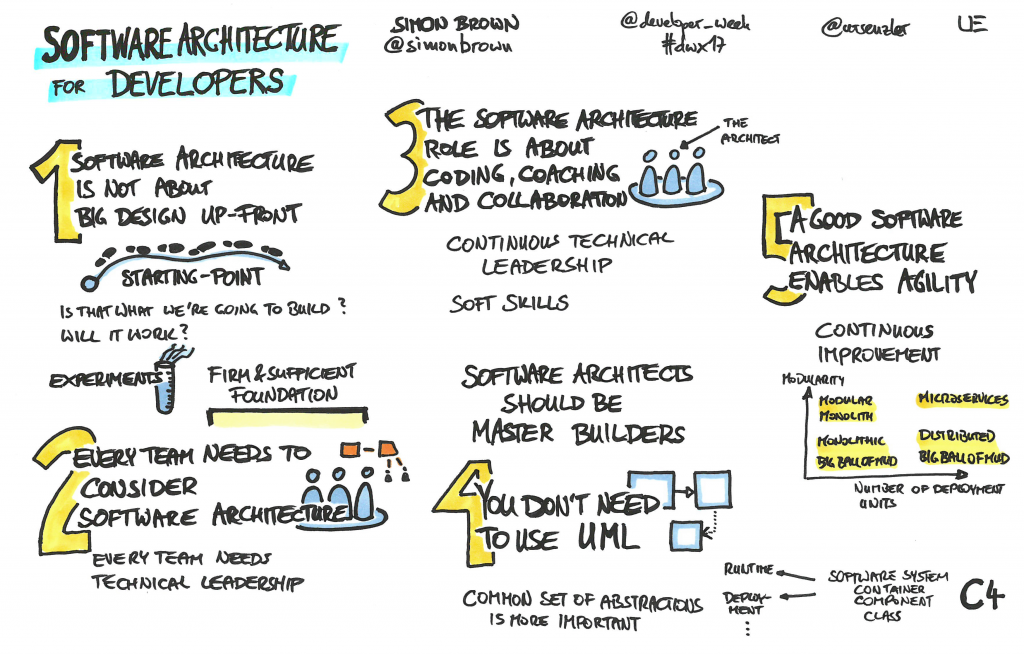
June 24, 2021Bài viết trước thì mình có nói về UML bản vẽ thi công phần mểm, nhưng có lẽ đó chỉ là mảnh ghép nhỏ trong cả một kho tài liệu hệ thống của phần mềm, bạn có thể đọc lại tại đây nhé!
# http://blog.ntechdevelopers.com/uml-ban-ve-thi-cong-danh-cho-ky-su-lap-trinh/
Có mấy vấn đề mình cần đề cập để các bạn phân biệt được trước khi bắt đầu bài viết.

Đầu tiên phần mềm được tạo ra không chỉ bao gồm phần chương trình chạy và mã nguồn (source code) mà nó còn phải đi kèm cả một kho hệ thống tài liệu, hướng dẫn, vận hành, thi công, triển khai, và UML chỉ là một mảnh rất nhỏ trong một bức tranh rất lớn.
Thứ 2 đó là kiến trúc phần mềm (Software Architecture) khác với (Software Design) thiết kế phần mềm.
Software Architecture là thiết kế bộ khung cho hệ thống, cách phân chia và tương tác giữa các component. Nó là quá trình chuyển các đặc tính của phần mềm như linh hoạt, khả năng mở rộng, tái sử dụng, bảo mật… thành một giải pháp có tính tổ chức mà đáp ứng được nhu cầu về business cũng như về mặt kỹ thuật
Software Design là bước đầu tiên trong software design life cycle, nó sẽ chuyển hóa từ ý tưởng thành hiện thực, và cố gắng thực hiên các yêu cầu được đề cập trong requirement. Software Design được định nghĩa là quá trình xác định kiến trúc (architecture), thành phần (components), giao diện (interfaces), và những yếu tố khác làm thành hệ thống phần mềm. Vậy Software Architecture là một phần của Software Design.
Còn một ý nữa là từ thiết kế hay bị nhầm với cả UI/UX Design và ở đây thì nó là một mảnh nhỏ của mảnh ghép giao diện (interfaces) ở trên. Đừng đánh đồng 4 khái niệm này làm một nhé.
UI Design (User Interface Design) có nghĩa là thiết kế giao diện người dùng với mục đích giúp con người có khả năng trao đổi trực tiếp với máy tính.
UX Design (User Experience Design) là nghiên cứu và đánh giá cách người dùng cảm nhận về một hệ thống.
Trong software design có 3 level: architectural design, high-level design, và detailed design. Đến đây thì lại xuất hiện 2 thuật ngữ dễ nhầm lẫn khác đó là mẫu kiến trúc (Architectural Pattern) và mẫu thiết kế (Design Pattern)
Pattern là một giải pháp ứng với một vấn đề lặp đi lặp lại.
Với Architectural Patterns thì chúng ta sẽ cần những lớp nào và chúng sẽ tương tác như thế nào, để xây dựng một hệ thống với một tập các layer cụ thể” hoặc “những high-level module nào sẽ có trong Service-Oriented Architecture của chúng ta và cách chúng giao tiếp. Thế rồi chúng ta sẽ có bao nhiêu tiers trong kiến trúc Client-Server.
Design Patterns khác Architectural Patterns ở phạm vi (scope) của chúng. Design Patterns giải quyết các vấn đề cục bộ, nhỏ lẻ hơn, nó không ảnh hưởng lớn đến code base mà chỉ là 1 phần nhỏ trong đó.
Architectural Patterns sẽ là một mảnh ghép nằm trong Architectural Design và High-Level Design còn Design Patterns thì lại có thể có hoặc không trong Detailed Design
Túm cái váy lại thì mình có thể tạm so sánh như sau (mình so sánh tương đổi để hiểu chứ không thực sự cái nọ bao gồm cái kia nhé)
Software Development > Technical Documentation > Software Design > Software Architecture > Architectural Design > High-Level Design > Architectural Patterns > Detailed Design > Design Patterns > UI/UX DesignBắt đầu phần chính bài viết nào!
SAD là 3 ký tự nhưng rất nhiều kiểu viết tắt trong phần mềm. Có chỗ thì quy định nó là System Architecture Document, có chỗ thì là System Analyst Designer hay System Application Design, có chỗ lại là Solution Architecture Document rồi Software Architecture Document. Vậy nên nếu ai đó có nói bạn về thuật ngữ này thì nên hỏi nó là gì nhé, mất công nhầm lẫn 😀
Ở bài viết này mình đề cập thì nó là Software Architecture Document. Nó là một tài liệu được yêu cầu trình bày trong giai đoạn sơ khởi của dự án và bắt buộc bàn giao trong quá trình phát triển sản phẩm.
Dưới đây là lý do cần có Software Architecture Document
– Giúp nhà phát triển hiểu lý do đằng sau các quyết định chọn lựa kiến trúc.
– Để truyền đạt thông tin liên quan hệ thống đến các thành viên tham gia thiết kế và phát triển hệ thống.
– Tài liệu hoá liên quan đến kiến trúc có tính ảnh hưởng sâu rộng đến hệ thống. Nó giúp việc nâng cấp, bảo trì trở nên dễ dàng trong tương lai.
– Tài liệu chứa thông tin (các thuộc tính chất lượng cần ưu tiên theo yêu cầu nghiệp vụ, các kịch bản, bảng đánh giá so sánh các giải pháp thiết kế thay thế,…) liên quan đến việc đưa ra quyết định chọn lựa kiến trúc và nó sẽ là tài liệu quyết định cuối cùng về kiến trúc.
– Để tích hợp giữa hệ thống đang có với các hệ thống khác và cung cấp thông tin tham khảo cho các nhà thiết kế kiến trúc khác tham khảo và tái sử dụng lại (Reuse) cho các sản phẩm khác trong tương lai.
– Là căn cứ nhằm ước lượng, lên kế hoạch cho dự án và cung cấp cơ sở cho quá trình hình thành cấu trúc nhóm phát triển.
– Đánh giá hiệu năng của hệ thống trước khi nó được xây dựng, đánh giá các ràng buộc (constraints), những hạn hế (limitations) của sản phẩm để đảm bảo chất lượng phần mềm.
Có thể có nhiều lợi ích khác mà sản phẩm cũng như dự án chú trọng tuỳ theo mức độ và tính nghiêm trọng của sản phẩm phần mềm và cũng có rất nhiều nhà thiết kế sử dụng công cụ UML modeling để tài liệu hoá kiến trúc của họ. Tuy nhiên không phải dự án nào cũng phải làm đầy đủ các thành phần trong tài liệu này. Tài liệu này thường sẽ được các anh TA (Technical Architect), SA (Sollution Architect) thiết kế và viết ra ngay sau khi nhận dự án, sẽ có nhiều cấp độ review tài liệu này do tình quan trọng của nó ảnh hưởng đến tương lai của phần mềm nhưng nó phải đảm bảo được chốt và hoàn thành trong sprint 0 nếu theo mô hình agile
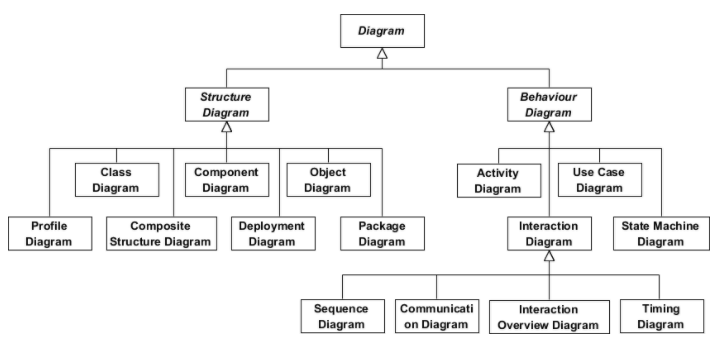
Đến đây thì bạn sẽ hiểu UML là một mảnh ghép và là công cụ để thể hiện tài liệu SAD nhé.Như bên trên mình đã đề cập sẽ có 3 mức độ thiết kế: architectural design, high-level design, và detailed design. Và có ít nhất 14 loại UML như bài viết trước mình đã đề cập, vậy khi nào thì dùng loại diagrams nào. Đây là một câu hỏi cần có sự kinh nghiệm và dưới đây là mình học hỏi được thông qua quan sát dưới góc độ cá nhân của bản thân nhé.

Đầu tiên ở level cao nhất Architectural design thì khi nhận dự án từ khách hàng nó được đưa ra giúp khách hàng hiểu được bức tranh tổng quát của toàn hệ thống.
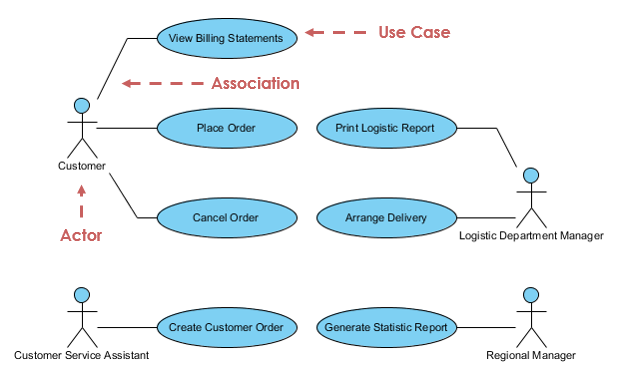
Khi này thì mình sẽ có Use Case Diagram để mô tả các thực thể tương tác với hệ thống, trả lời cho các câu hỏi ai là người sử dụng, ai là người quản lý, ai là khách hàng, vai trò và chức năng được phép sử dụng của từng người và vùng hệ thống mình cần xây dựng nằm ở đâu.

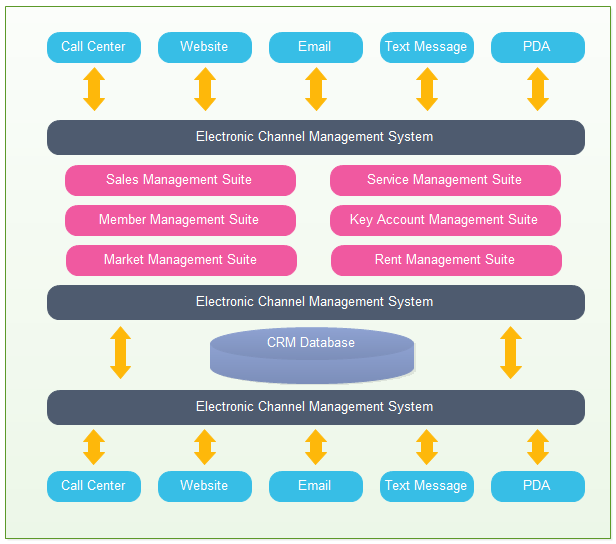
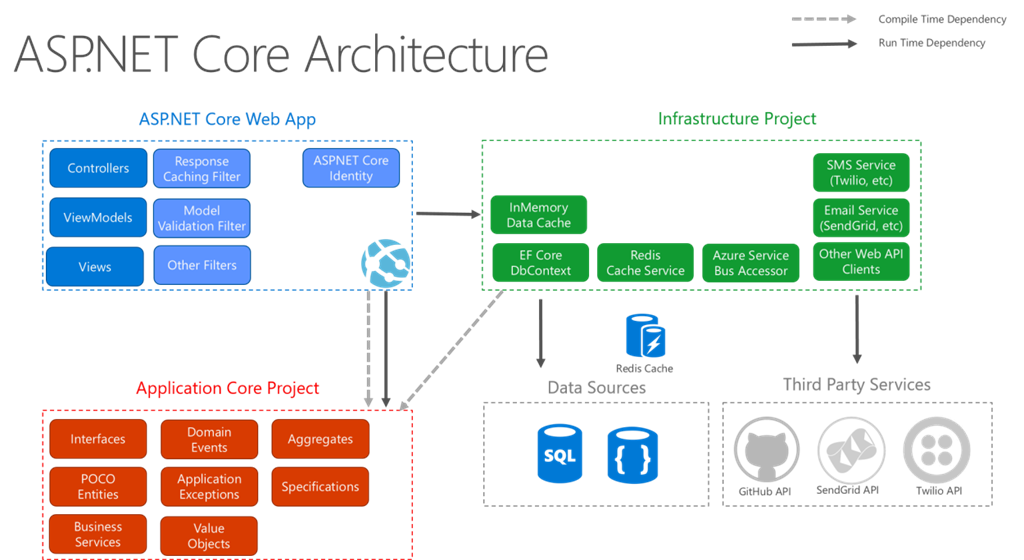
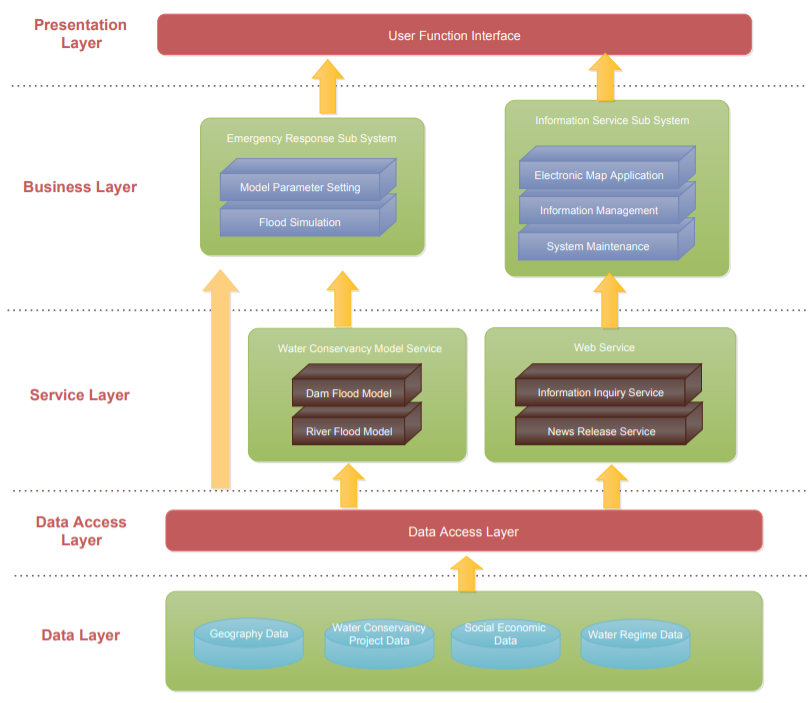
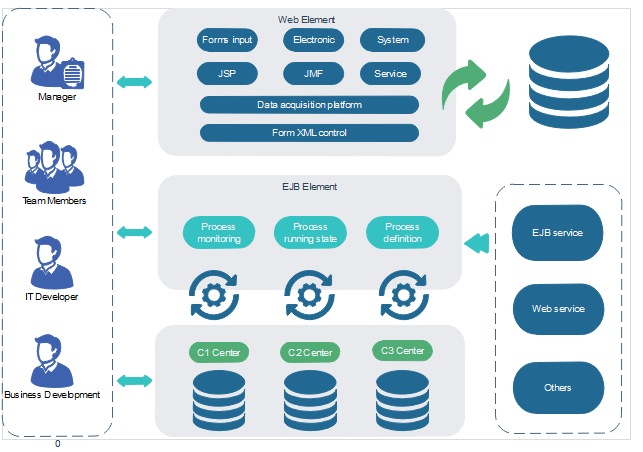
Sau khi xác định được khu vực mà xây dựng phần mềm rồi thì phần quan trọng tiếp theo là các diagram thể hiện thành phần trong hệ thống cùng với những công nghệ sử dụng trong hệ thống (Technical Stack). Ở đây thì tuỳ vào nền tảng hệ thống mà có những diagrams khác nhau như:
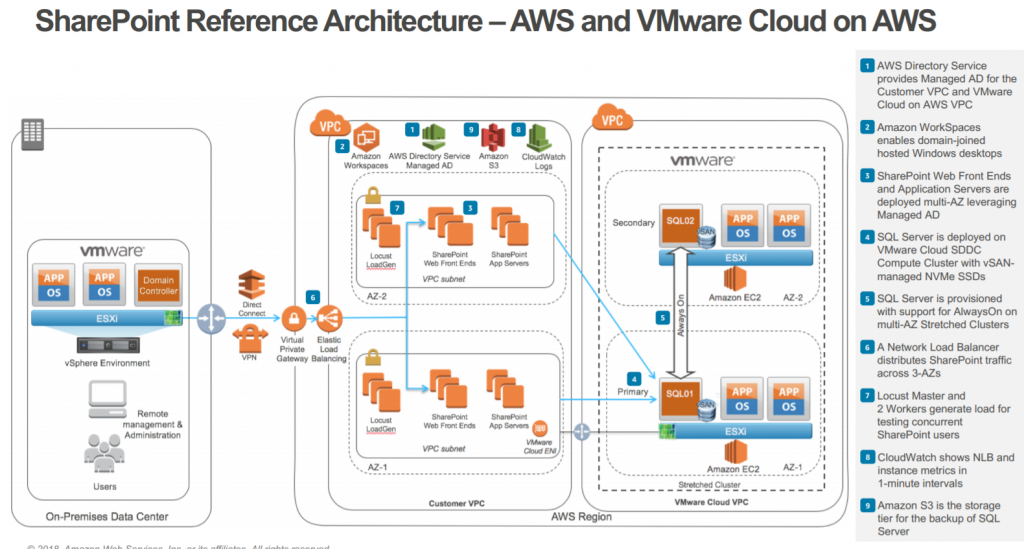
System Architecture Diagram


Website Architecture Diagram

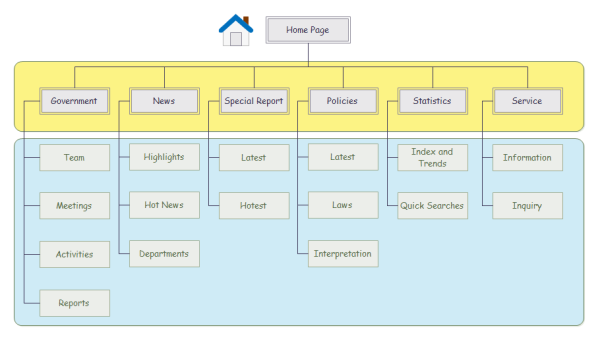
Website Functional Architecture Diagram

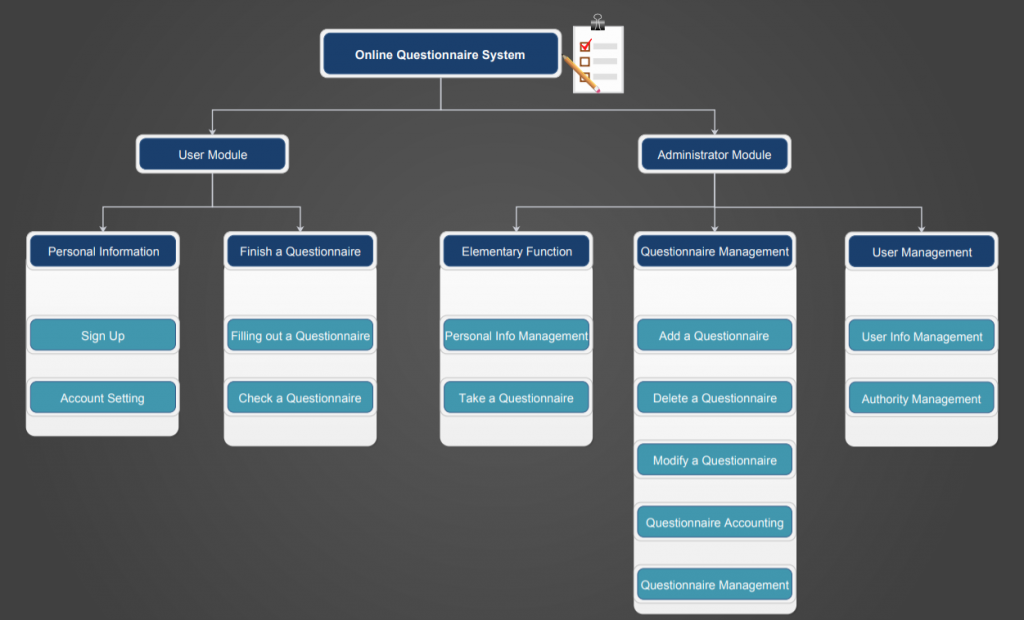
Application Architecture Diagram

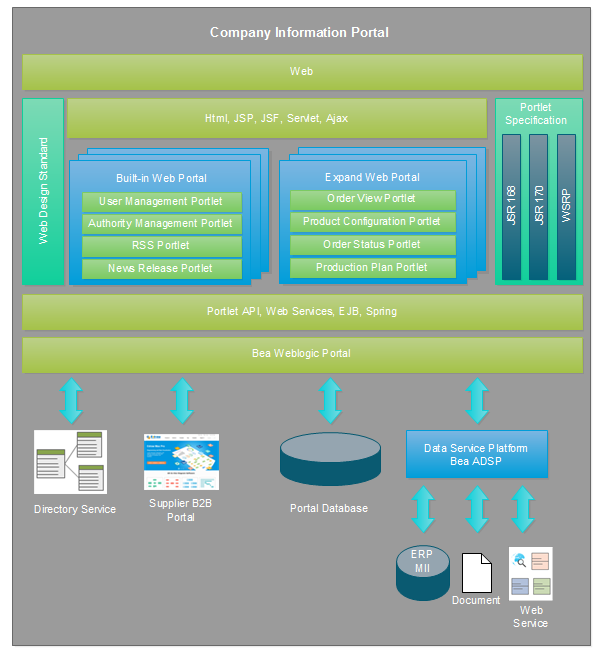
Software Architecture Diagram


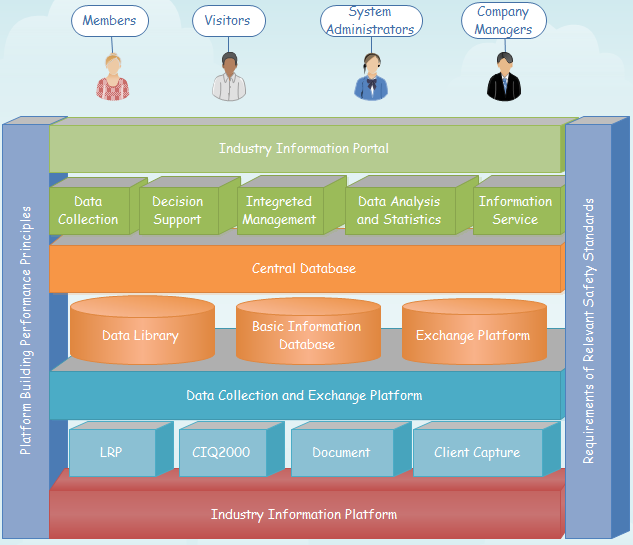
Enterprise Architecture Diagram

Cloud Computing System Architecture Diagrams

Từ các diagrams trên thì các anh SA, TA bắt đầu phân tích các thành phần nhỏ hơn trong diagrams đó và phát triển thành tài liệu High-level Design. Trong tài liệu này sẽ có các diagrams sau:
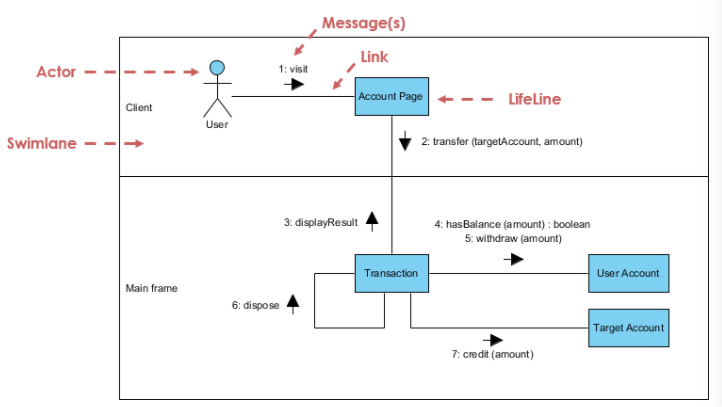
Communication Diagram

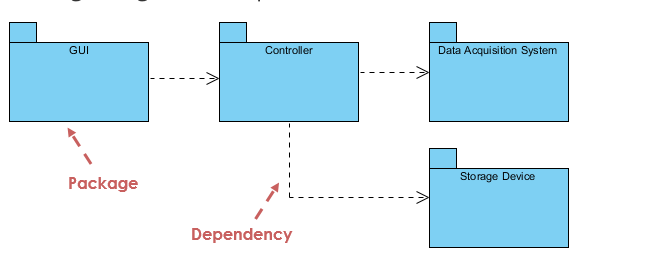
Package Diagram

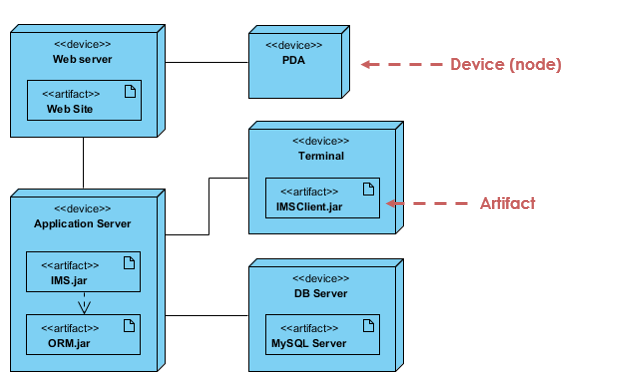
Deployment Diagram

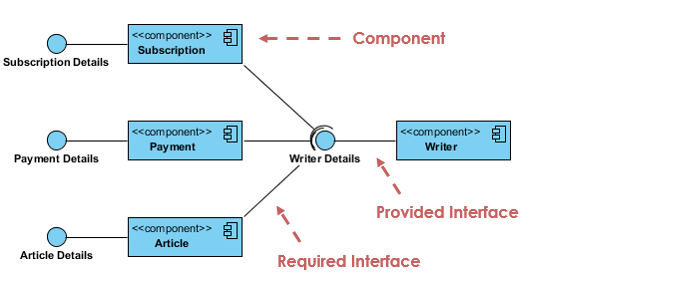
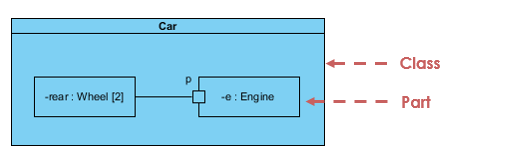
Composite Structure Diagram

Đến đây thì trước khi chạy sprint các diagram này bắt buộc phải hoàn thành và được thẩm định, để đảm bảo tiến độ thi công. Sau khi có High-level Design thì khi bắt đầu sprint thì sẽ có tài liệu Detailed Design. Trong tài liệu này sẽ bao gồm các diagrams sau:
Communication Diagram

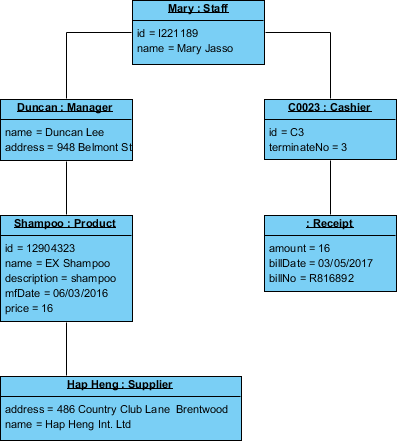
Object Diagram

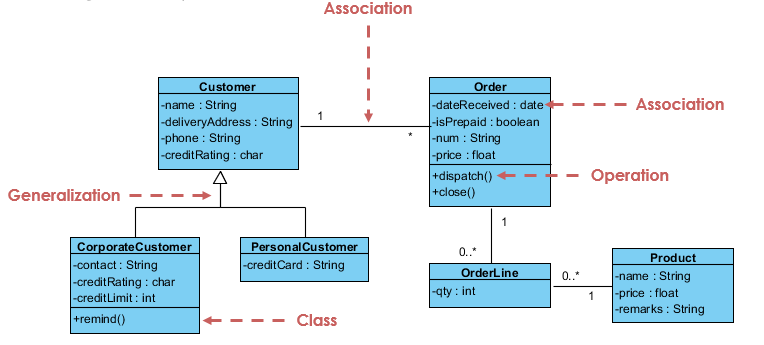
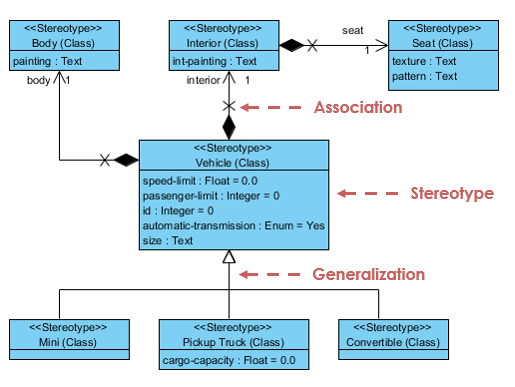
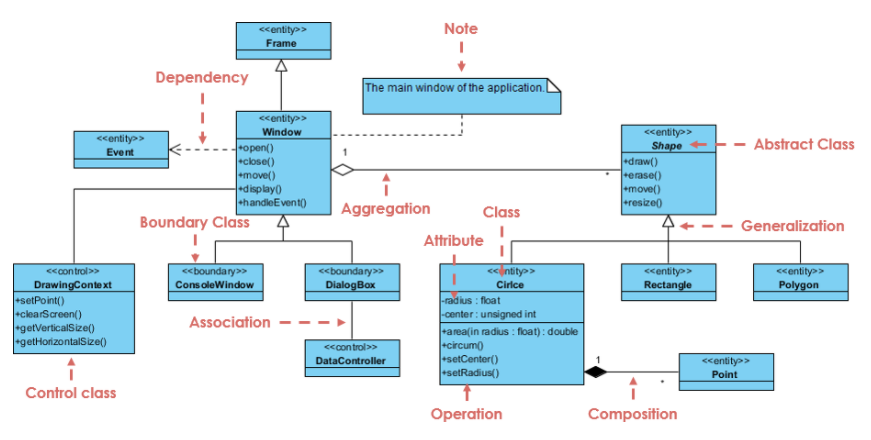
Class Diagram

Profile Diagram

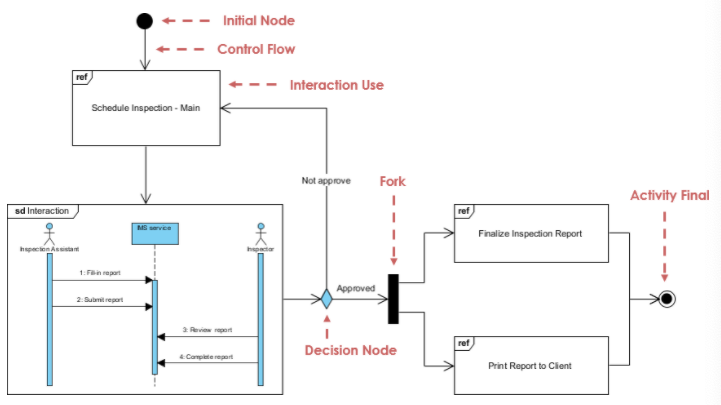
Interaction Overview Diagram

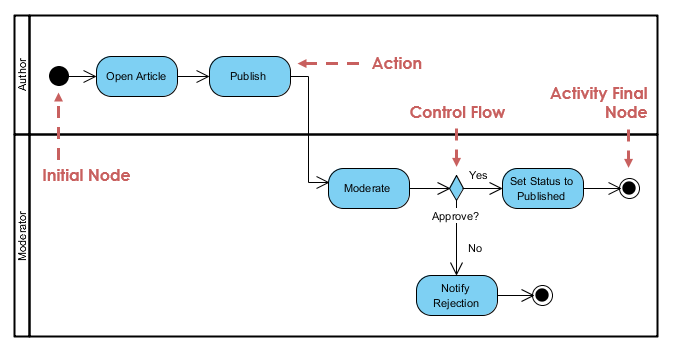
Activity Diagram

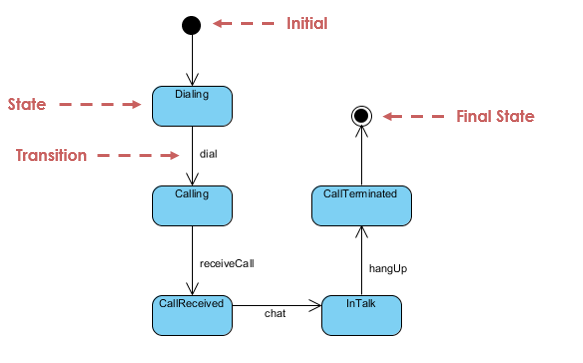
State Machine Diagram

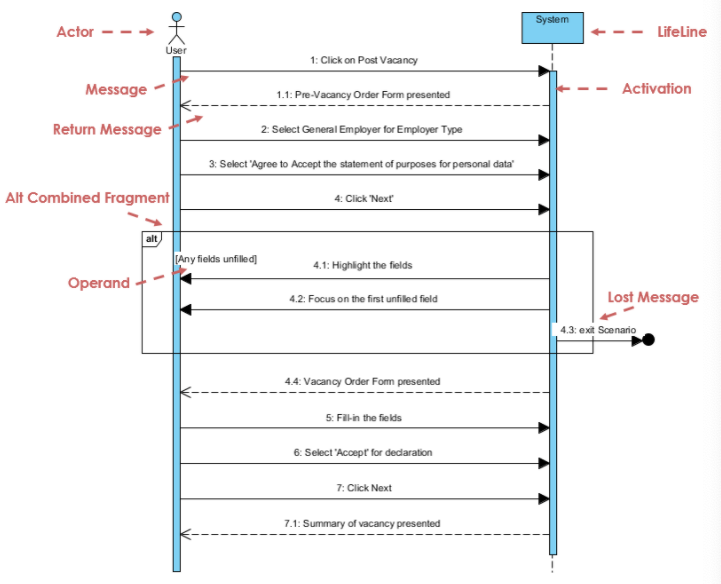
Sequence Diagram

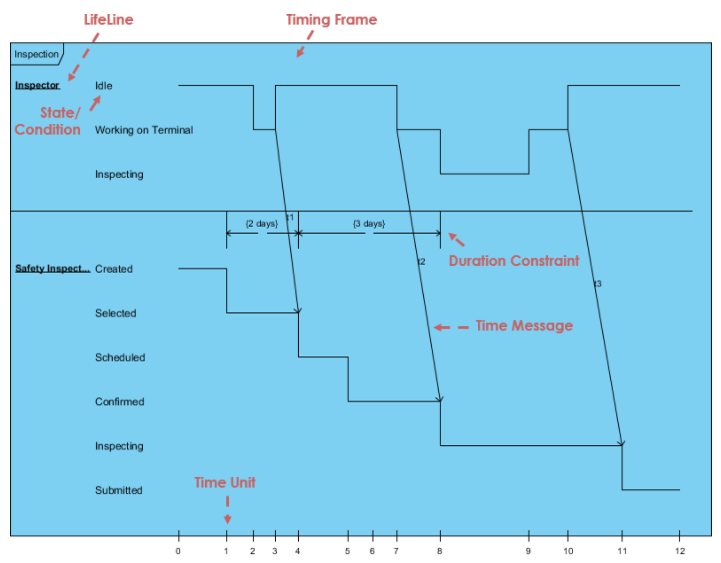
Timing Diagram

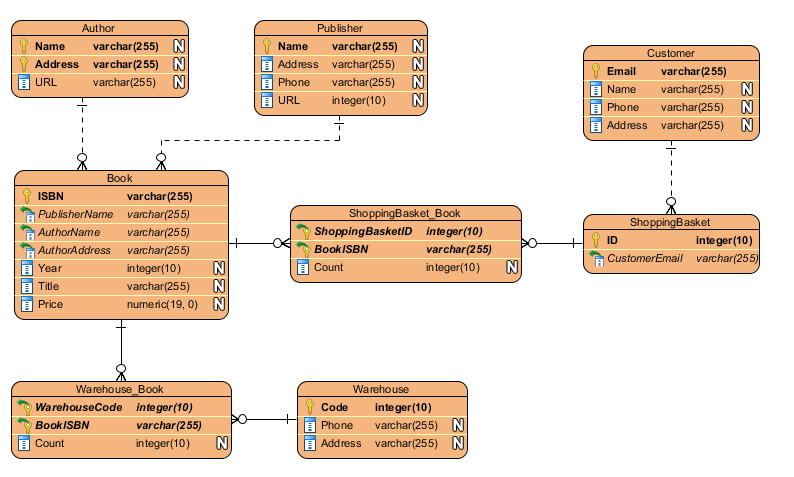
Ngoài các diagrams trên còn có 1 diagrams cũng có trong ERD nhưng không thuộc UML đó chính là sơ đồ quan hệ database. Để thiết kế một phần mềm thì khó lòng có thể thiếu được cấu trúc sơ đồ quan hệ của cơ sở dữ liệu phải không nào

Ok nhé, nếu các bạn để ý thì mình đã cố tình sắp xếp các diagrams từ bậc cao đến bậc thấp, từ overview đến detail có thể thi công, từ khâu nhận dự án của khách hàng đến giai đoạn thực thi.Cụ thể từng diagram mình sẽ đi trong bài viết khác hoặc bạn có thể tham khảo tại đây
# https://www.visual-paradigm.com/guide/what-is-uml/
# https://www.visual-paradigm.com/
Một điều nữa là mỗi công ty sẽ có một mẫu template tài liệu này khác nhau và được bảo mật dự án nên khó ai có thể chia sẻ được tuy nhiên thì cũng có một vài mẫu SAD mình tổng hợp được các bạn có thể tham khảo
# https://www.ecs.csun.edu/
Hi vọng bài viết này có thể giúp phần nào các bạn nhìn được bức tranh tổng quát của một tài liệu SAD cũng như khi nào sử dụng loại UML nào trong giai đoạn nào. Trong thực tế có thể một số dự án hay công ty sẽ cắt bớt một số thứ không cần thiết và không phù hợp với họ nên bạn có thể sẽ thắc mắc đôi chút.
Ví dụ công ty trước của mình thì có Class Diagram trong Detailed Design nhưng công ty hiện tại thì dùng dev notes thay thế luôn cho các diagrams ở quy mô detail, có lẽ để bớt thời gian và quy trình cồng kềnh. Outsourcing mà 😀
Bài viết hơi dài, cám ơn các bạn đã đọc đến những dòng cuối cùng này!
Thân,
#ntechdevelopers


[…] – SAD + https://blog.ntechdevelopers.com/sad-tai-lieu-kien-truc-phan-mem-cua-cac-bac-nhan-gia/ – UML + https://blog.ntechdevelopers.com/uml-ban-ve-thi-cong-danh-cho-ky-su-lap-trinh/ […]