
#10 Record script spiderum – Cách mà tôi tạo ra script performance test
November 12, 2020Đối với Jmeter thì có cả một cộng đồng rất lớn có thể hỗ trợ bạn ngay cả khi bạn lười tra cứu tiếng anh. Đối với bài viết này thì mình chỉ tập trung ghi chú lại quy trình để tạo ra được một script performance test cơ bản nhất mà các dự án thường sử dụng.
Có 2 kiểu xây dựng test script bằng jmeter:
– Tự build các thành phần test plan.
– Record lại step khi thực hiện trên browser hoặc mobile.
Tuy nhiên thường sẽ có sự kết hợp cả lại kiểu trên để có thể xây dựng một script hoàn chỉnh nhất. Sử dụng recording để record lại hết tất cả các request, tránh bị miss request nào đó. Vì việc recording sẽ lưu lại mọi tham số dưới dạng giá trị nên script run lại sẽ bị lỗi (ví dụ: token hết hạn, datetime invalid, email đã tồn tại …). Sau đó, ta tự chỉnh sửa test script để điều chỉnh các tham số, tạo ra các biến dynamic để script run không còn lỗi.
Các thuật ngữ cơ bản khi record:
– HTTP(S) Test Script Recorder: Nó được sử dụng để ngăn chặn và nắm bắt các hành động của bạn trong khi bạn đang điều hướng chức năng trên trình duyệt. Lưu ý rằng, Jmeter phụ thuộc vào máy chủ proxy của nó để ghi lại các hành động được thực hiện trên trình duyệt. Vì vậy, trước khi bắt đầu cài đặt proxy của trình duyệt, bạn cần thay đổi bản ghi để khớp với Jmeter.
– Recording Controller: Là một bộ chứa trong đó HTTP Test Script Recorder lưu trữ tất cả các samplers. Lưu ý rằng, nó không đóng vai trò nào trong thực thi.
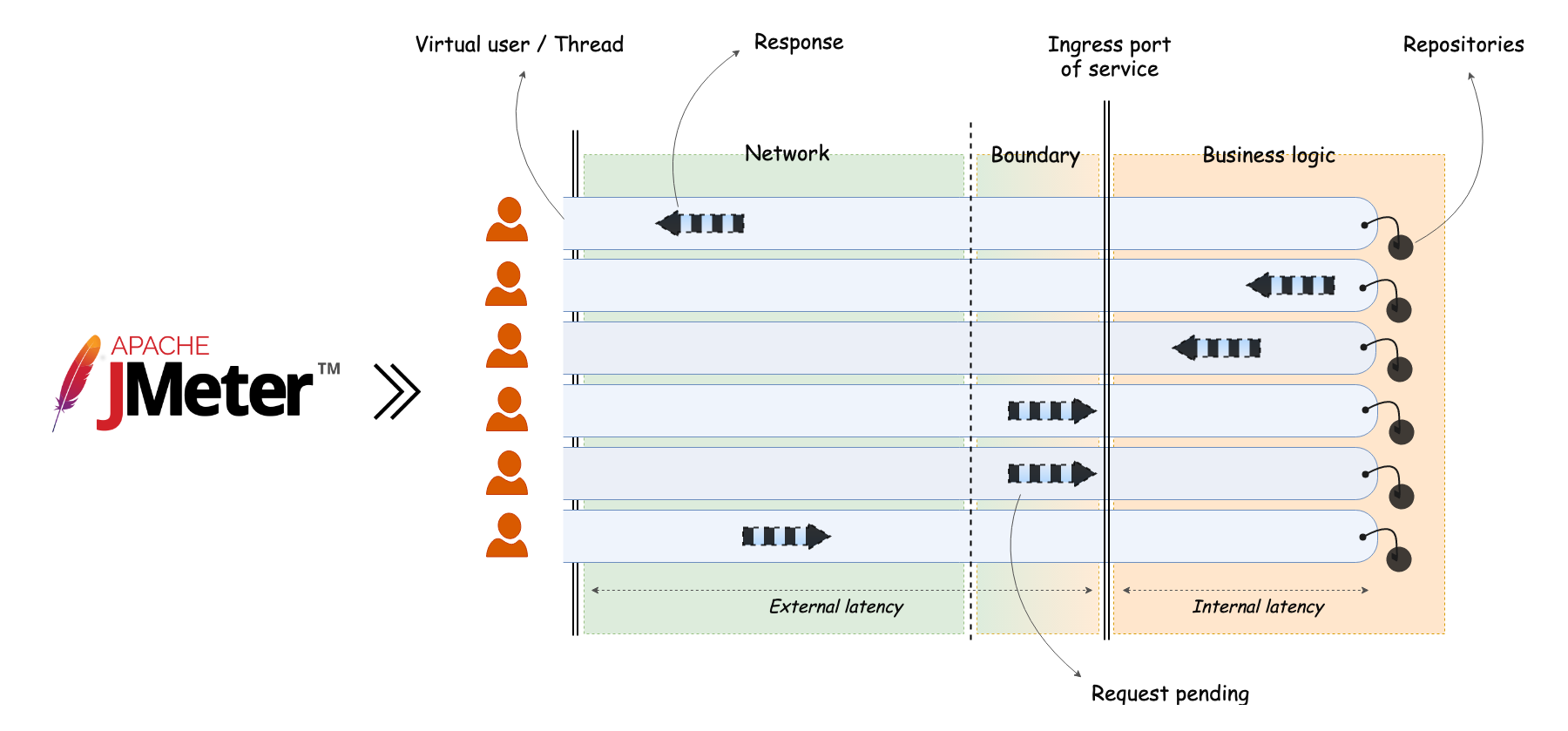
– Thread Group: Một Thread Group trong Jmeter là điểm khởi đầu của bất kỳ một Test plan nào. Nó bao gồm tập hợp các Threads (Users) được sử dụng để thực hiện cùng một script
– Number of Threads: Số users truy cập server
– Ramp-Up Period: Thời gian Ramp tăng lên Ví dụ: 100 users, 50 seconds ramp-up – start with 1 user, mỗi giây sẽ thêm 2 user or 100 users, 100 seconds ramp-up – start with 1 user, mỗi giây sẽ thêm 1 user
– Loop count: Thực hiện quy trình “N” lần liên tục và tăng giá trị đếm vòng lặp- Port: Trường này chứa giá trị Port mà Jmeter proxy sẽ sử dụng để nghe. Hãy mặc định nó sẽ có giá trị “8888”, nhưng nó có thể được thay đổi.
– Target Controller: Để xác định nơi bạn muốn Jmeter lưu trữ tất cả các yêu cầu được ghi lại. Theo mặc định, nó có giá trị “Recording Controller”, nhưng bạn có thể thay đổi nó thành “Thread Group” hoặc bất kỳ bộ điều khiển nào khác.
– Grouping: Tùy chọn này được sử dụng để nhóm các yêu cầu được ghi lại cho mỗi hành động (nhấp). Theo mặc định, nó sẽ có giá trị là “Do not group samplers”, đó là nơi Jmeter lưu trữ tất cả các requests mà không cần group.
– Patterns to Include / Exclude: Các mẫu biểu thức chính quy được cung cấp sẽ được kiểm tra đối với URL đang được ghi lại. Nếu tìm thấy kết quả phù hợp, Jmeter sẽ thực hiện hành động để kết nhập hoặc loại trừ yêu cầu đó.
– Nút Start / Stop: Được sử dụng để khởi tạo / dừng máy chủ proxy.
Thao tác tạo record:
Bước 1: Mở jmeter
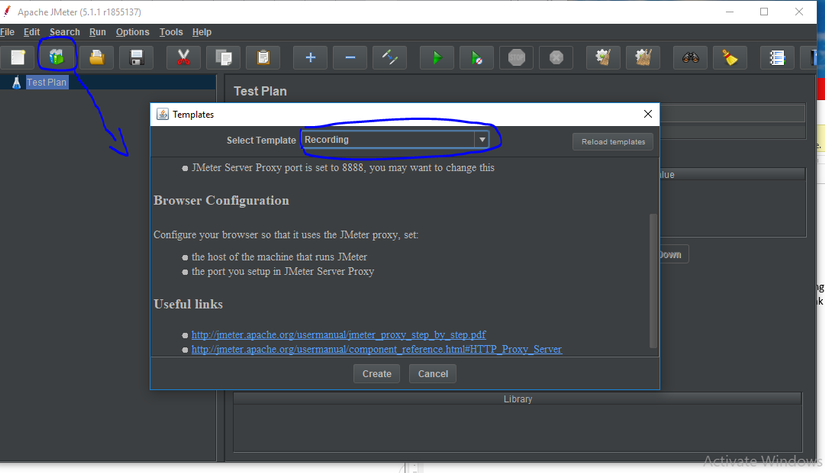
Bước 2: Chọn icon Test script record

Bước 3: Hiển thị pop_up templates -> chọn select template : recording -> click create
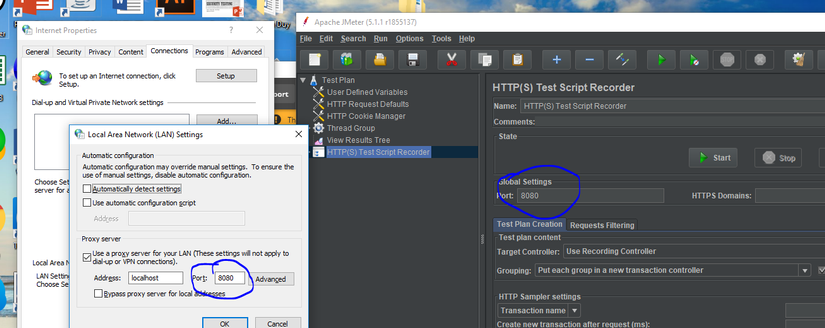
Bước 4: Set up môi trường viết record TH ví dụ với chrome:Setting -> Open proxy setting -> LAN settings -> Chọn Use a proxy…. có address : localost và Port 8080 giống với Port cổng trên proxy

Bước 5: Click start button và thực hiện record
Bước 6: Click stop button để tạm dừng record và chọn lọc kịch bản dư thừa.
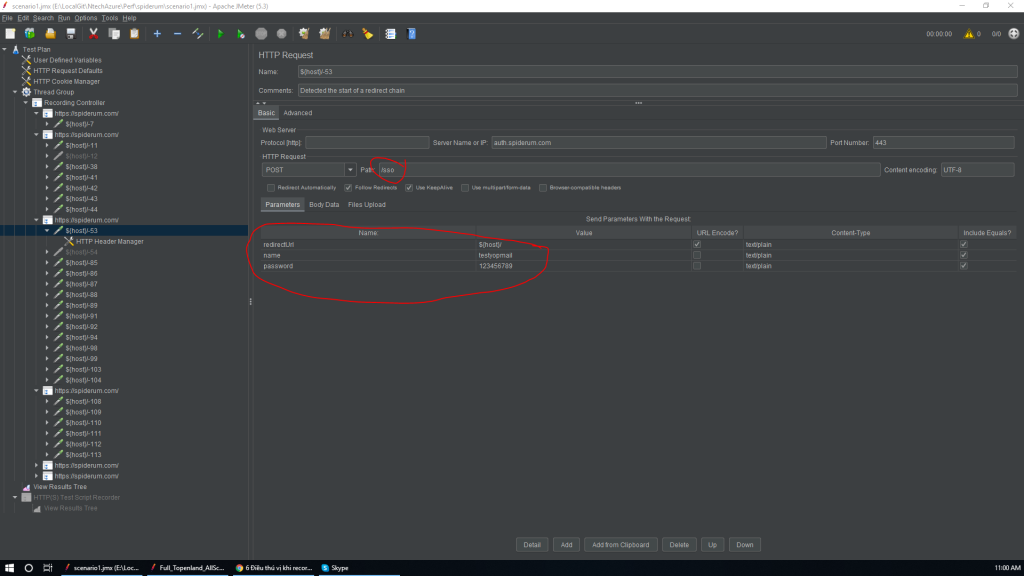
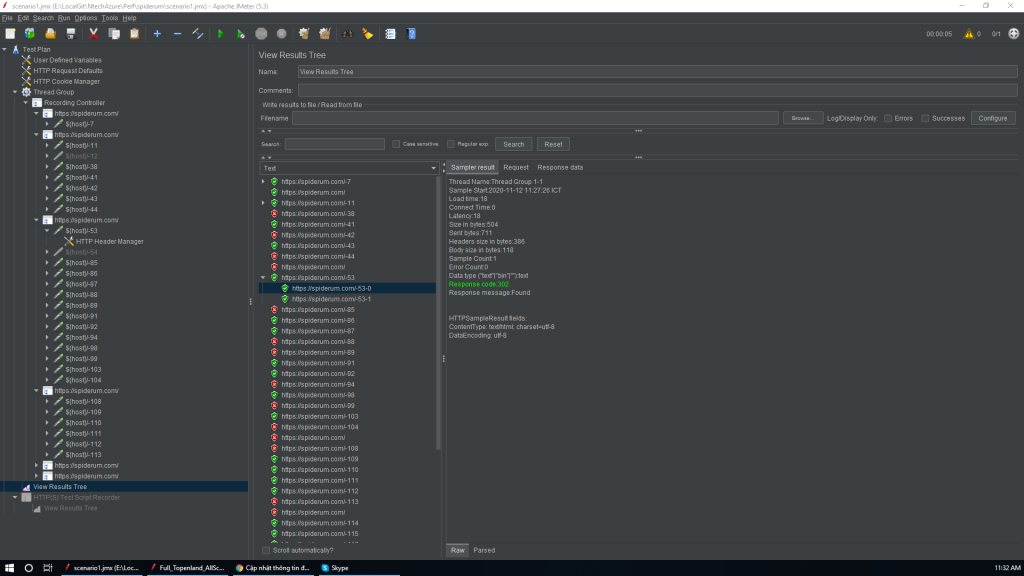
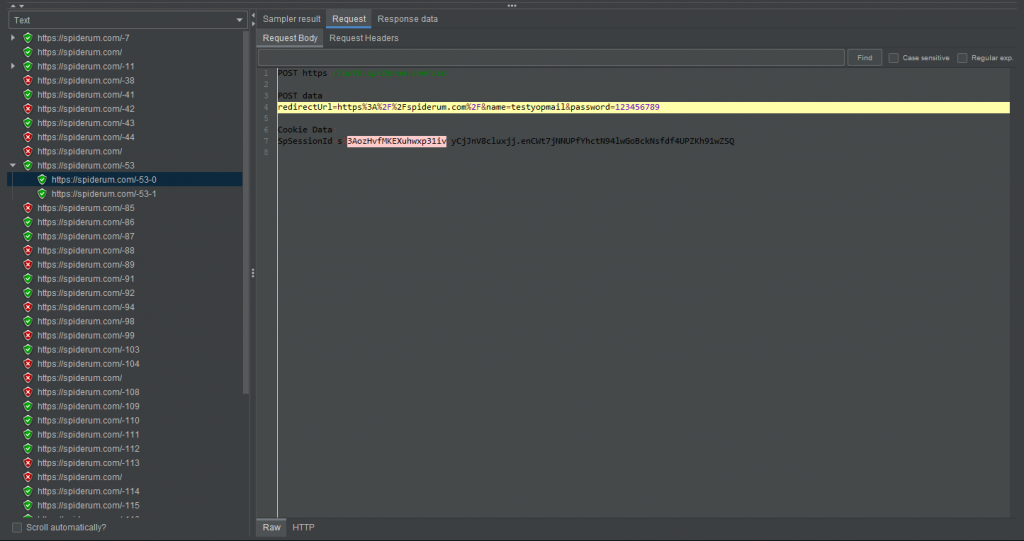
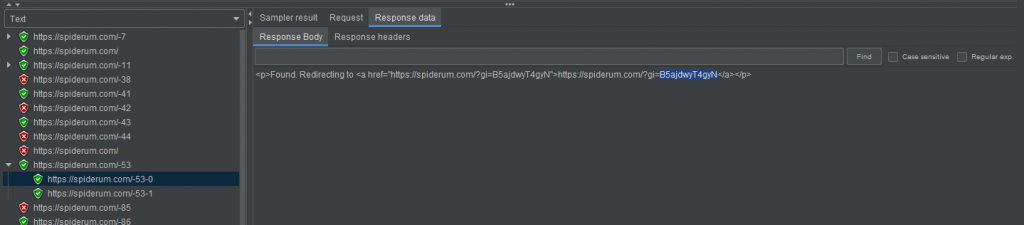
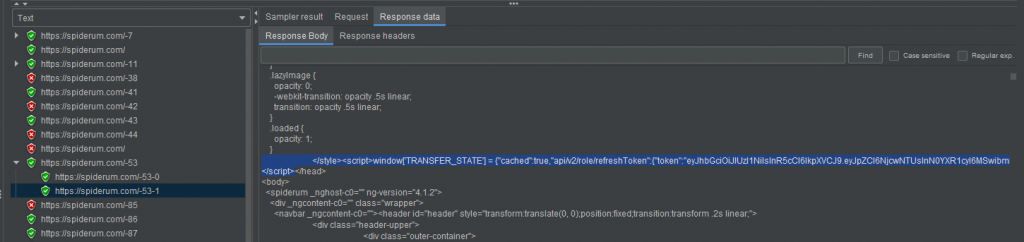
Nếu bạn để ý sẽ thấy một số request sau khi record thực chất nó là gọi api như mình đã chạy api test ở bài viết trước. Việc truyền các thông số Url, Params hay header trong Jmeter khá giống so với postman.

Bạn nghĩ sao khi mình dùng postman và cứ phải click send gọi api liên tục chỉ khác mỗi input body. Việc Jmeter sẽ hoạt động tương tự khi mọi thứ được tự động hóa lặp đi lặp lại gọi api như vậy. Đó là lý do một số người cũng dùng Jmeter để kiểm thử api luôn vì muốn lợi dụng tính tự động này của jmeter.
Sau khi bạn record xong, bạn có thể chạy thử lại luôn. Khi đó bạn sẽ thấy sõ bản chất sâu thẳm của những thứ mang tên request mình đề cập trong api testing là giống hệt nhau. Đó là lý do tại sao trong chiến lược kiểm thử của mình lại có cả Api testing mặc dù bạn có thể làm thẳng nó thông qua Jmeter.




Đúng rồi đó! Bài viết trước về Api có tác dụng giúp bạn hiểu bản chất vấn đề mà.
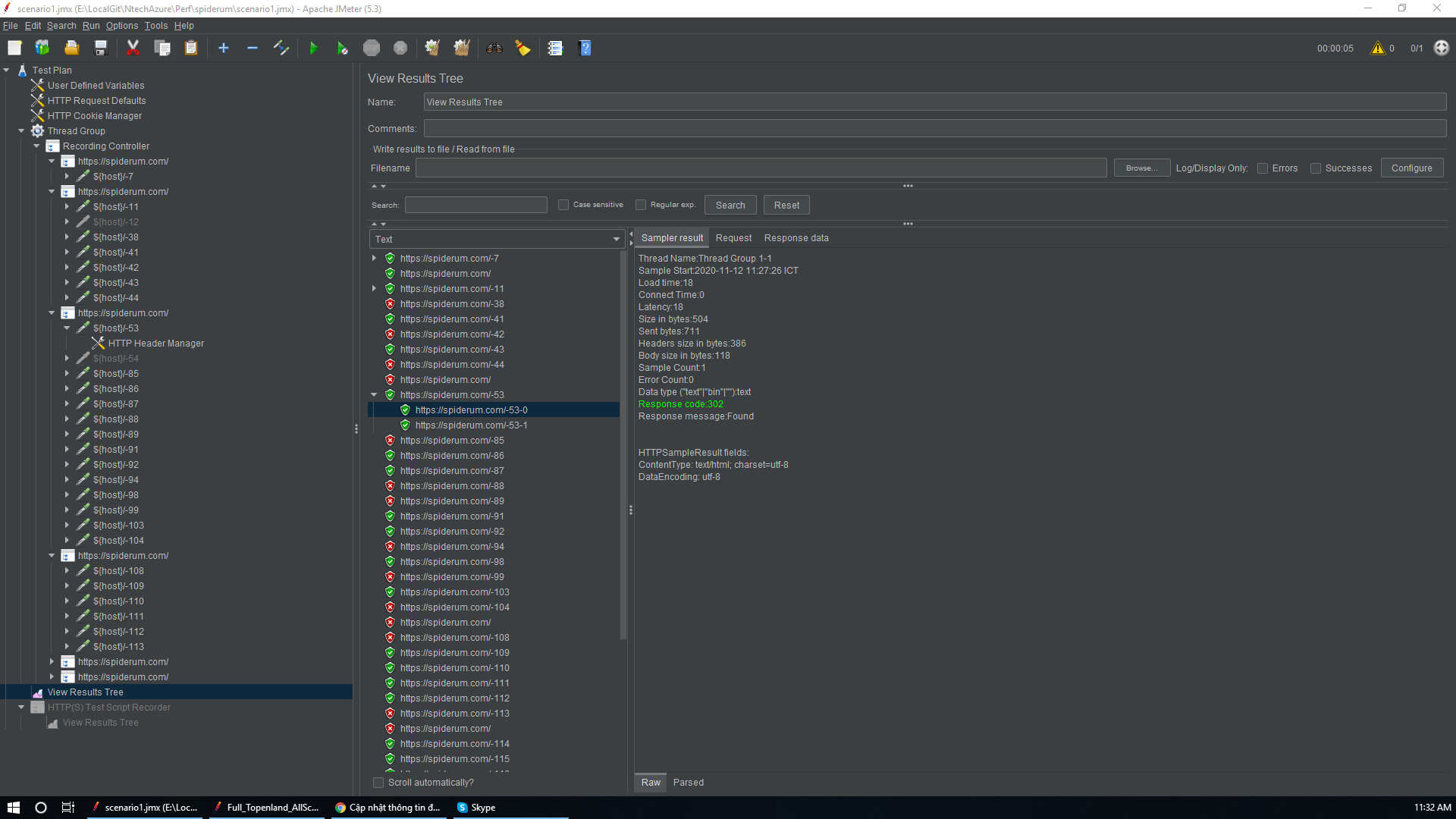
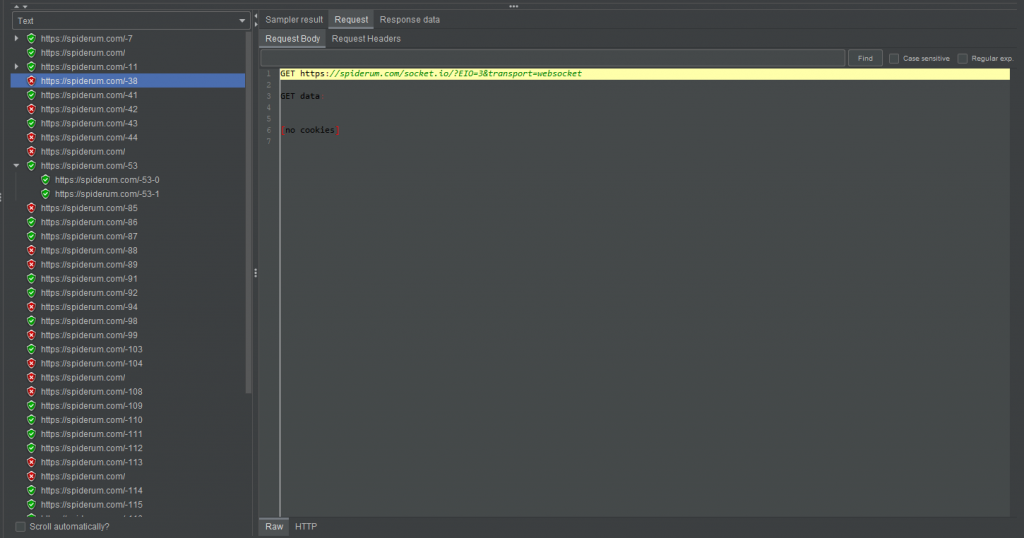
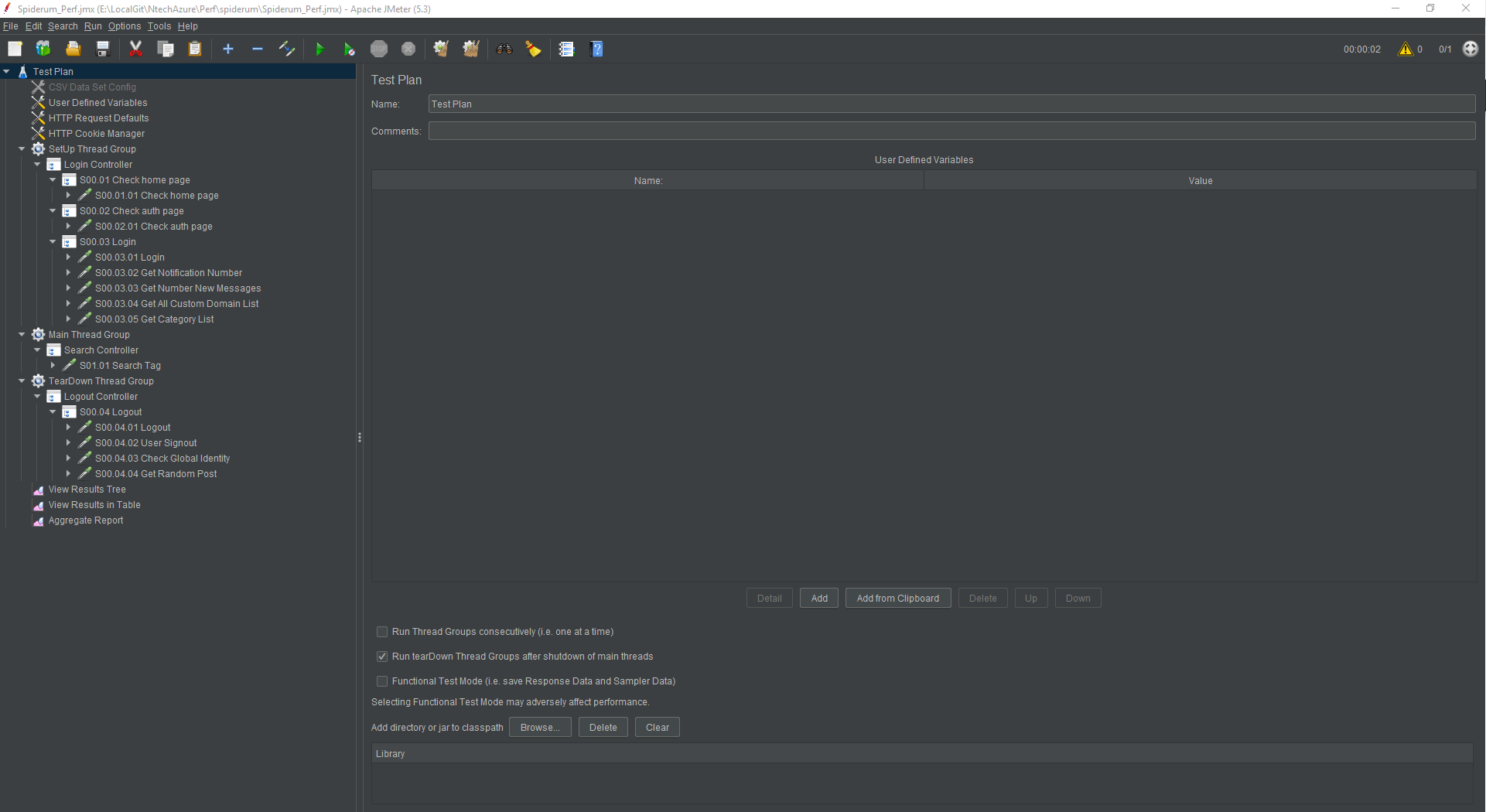
Một số request sau khi record có lỗi báo màu đỏ như hình bên trên là những request bị lỗi. Hãy cùng thử phân tích xem làm sao những request đó lỗi nhé!
Nếu để ý thì tất cả những request lỗi đều xuất phát từ một url: spiderum.com/socket.io/?EIO=3&transport=websocket và có error code là 400 (Bad request)
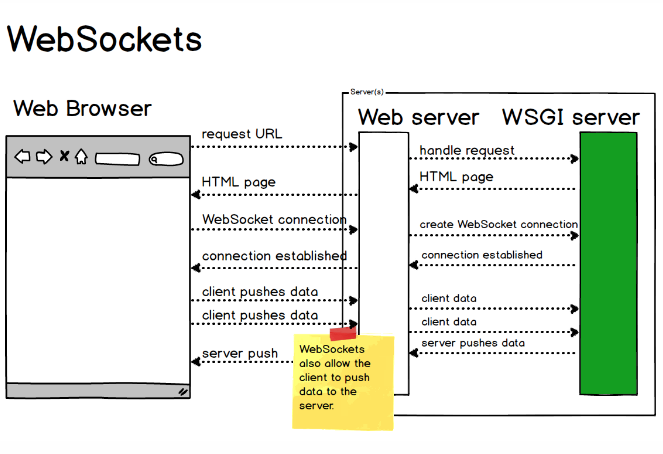
Cho những ai chưa biết về websocket
Websocket là giao thức hỗ trợ giao tiếp hai chiều giữa client và server để tạo một kết nối trao đổi dữ liệu. Giao thức này không sử dụng HTTP mà thực hiện nó qua TCP.Giao thức chuẩn thông thường của WebSocket là ws:// , giao thức secure là wss:// . Chuẩn giao tiếp là String và hỗ trợ buffered arrays và blobs.

Về bản chất thì nó giống như việc bạn đánh ping-pong 1 bên client 1 bên server. Đối với spiderum có những thông tin cần refresh realtime như các thông báo, tin nhắn hay các upvote. Các chỉ số này sẽ được cập nhập realtime mà không cần reload lại toàn bộ trang.
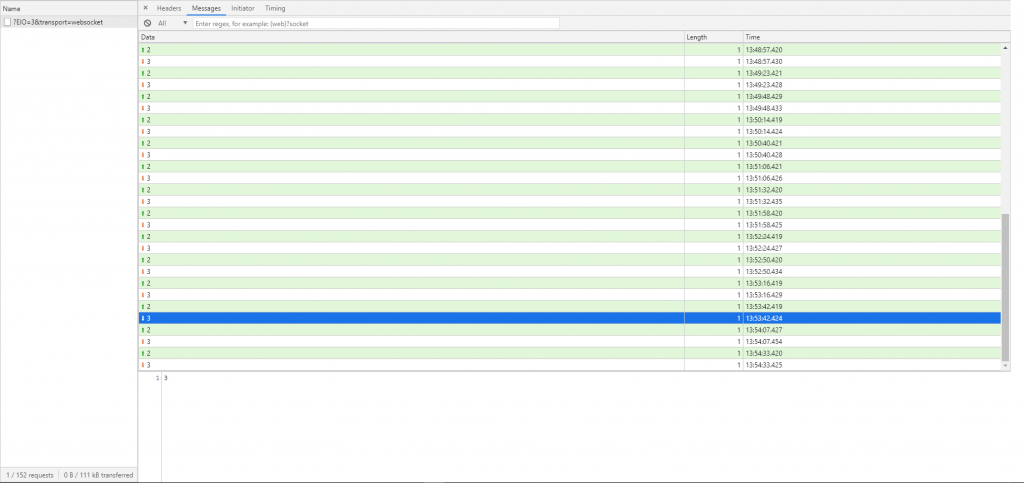
Websocket sẽ được đẩy tới trình duyệt phía client và cứ 1 khoảng thời gian định kỳ thì nó sẽ có nhiệm vụ gọi server để lấy những thông tin muốn hiển thị real time kia và update lại UI. Spiderum đang để thời gian chu kỳ là 30 giây gọi 1 lần

Chính vì vậy khi record script những socket này được ghi lại bởi Jmeter. Nó đại diện cho trình duyệt gọi tới, tuy nhiên nó lại có input đầu vào của mỗi lần gọi khác nhau và được tự sinh để phân biệt giữa các lên gọi. Điều này khiến chúng ta khi chạy lại record script sẽ bị lỗi 400 nghĩa là thiếu thông tin đầu vào tới server.
Thật may là đối với performance testing, chúng ta sẽ không giả lập những lần gọi request real time như thế này. Bởi nó không có giá trị để đo đạc cũng như kiểm thử trong phạm vi Stress test hay Load test.
Do vậy sau khi record script hãy tìm và xóa những request từ socket như vậy đi để không làm ảnh hưởng tới báo cáo report của bạn sau này.

Bài viết tiếp theo mình sẽ nói về cách sửa script sau khi đã record để có thể đáp ứng nhu cầu kiểm thử hiệu năng về sau.


[…] Bài viết thứ 10: Record script spiderum – Cách mà tôi tạo ra script performance test http://blog.ntechdevelopers.com/record-script-spiderum-cach-ma-toi-tao-ra-script-performance-test/ – Bài viết thứ 11: Update script jmeter spiderum – Cách mà tôi tổ chức cấu […]