
Đừng nhầm lẫn URL và URI nhé!
September 15, 2021Nếu là lập trình viên thì chắc hẳn bạn đã đôi ba lần từng nghe về url rồi nhỉ. Có thể bạn cũng đã từng nghe đâu đó về uri ngày từ xa xưa. Bài viết này mình sẽ đi sơ lược sự khác nhau giữa url và uri.
Trước khi so sánh 2 thuật ngữ này, cùng mình hãy xem sơ qua định nghĩa của từng cái một nhé!
URL là gì?
URL là viết tắt của Uniform Resource Locator. Nó dường như là một cái tên nhằm gợi nhớ và để tham chiếu tới một tài nguyên nào đó (resources), tài nguyên ở đây có thể là tới một máy tính, một trang web, một cơ sở dữ liệu… Đây cũng là một cách để truy cập đến dữ liệu, tài nguyên đó. Thường thì nó được dùng như một địa chỉ của một website.
Ví dụ như url bài viết trên blog của mình chẳng hạn
“http://blog.ntechdevelopers.com/contact/”
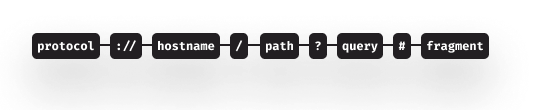
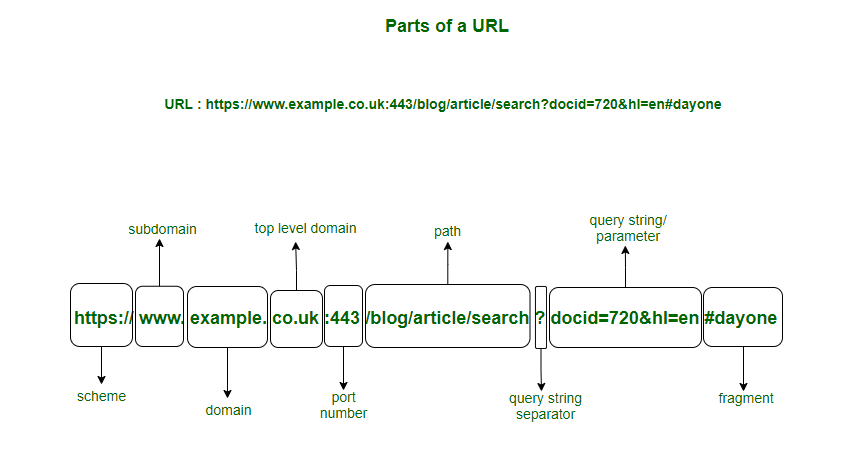
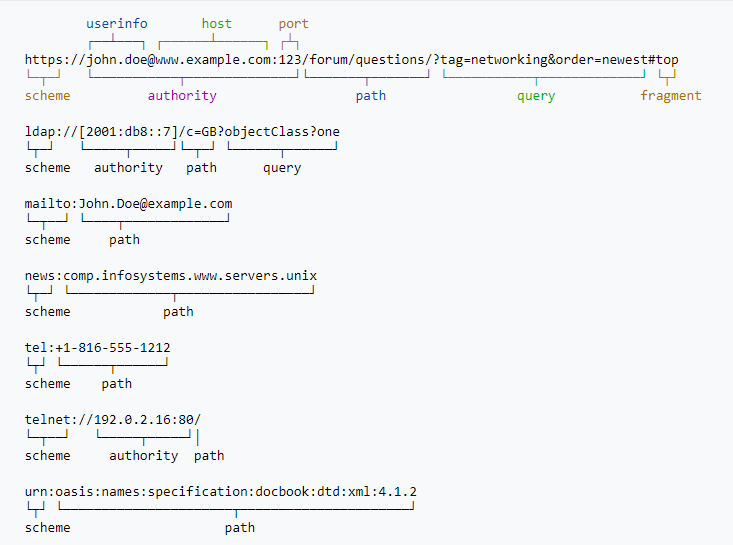
Một URL bao gồm các thành phần sau:
– Giao thức (protocol): Thường sử dụng http hay https. Đây là cách để gọi tới tài nguyên của bạn, nó trả lời cho câu hỏi làm thế nào để truy cập dữ liệu của bạn. Bạn cũng có thể sử dụng một số giao thức khác như ftp hay file
– :// Đây là quy tắc bắt buộc để phân biệt giữa giao thức và các thành phần khác.
– Tên định danh (hostname): Đây là một tên được đăng ký để định danh truy cập, nó có thể là tên miền (domain) – nếu là domain thì sẽ gồm tên miền và đuôi mở rộng, có thể là địa chỉ IP (IP address), có thể là một dãy số hay ký tự định danh nào đó thể phân biệt thiết bị này với thiết bị khác trong quá trình kết nối trong mạng lưới network
– Cổng (port): Thành phần này có thể có hoặc không được ngăn cách với domain bằng dầu : (colon). Nếu là cổng mặc định như cổng 80, 443,… dựa trên từng tài nguyên khác nhau thì có thể bỏ qua thành phần này, khi truy cập tài nguyên đó hệ thống sẽ tự hiểu.
– Đường dẫn (path): Nó có thể là đường dẫn tham chiếu tới một tập tin (file) trong hệ thống nhưng cũng có thể là một đường dẫn quy đổi dựa trên mục đích của người dùng như slug
– Tham số truy vấn (query parameters): Đây cũng là một thành phần có thể có hoặc không. Mặc định thì tham số đầu tiên cách thành phần trên bằng dấu ?, các tham số sau thì cách nhau bằng dấu &. Mỗi thành phần tham số thì định nghĩa bằng tên tham số (name) = giá trị tham số (value). Tuy nhiên bạn có thể chỉnh sửa tùy biến thành phần này ngăn cách bằng các ký tự mà bạn mong muốn.
– Điểm đánh dấu (fragement): Đây cũng làm một thành phần có hoặc không. Nó được ngăn cách với thành phần trên bằng dấu # sau đó là tên fragement. Nó cung cấp nhằm mục đích truy cập nhanh một phần tử nào đó trong nội bộ của trang tài nguyên nào đó. Chẳng hạn như menu hay popup trong cùng một trang web.
Tóm lại thì nếu mà đầy đủ thì một URL gồm 7 thành phần:


Vậy còn URI là gì?
Khi bạn đã hiểu được URL là gì rồi thì có lẽ bạn sẽ dễ dàng nắm được URI mà thôi. Cũng như URL, thì URI là viết tắt của Uniform Resource Identifier. Nó cũng cung cấp cách để định danh một tài nguyên nào đó, nhưng không như URL, nó không cần thiết phải có nghĩa mà nó chỉ giúp xác định được tài nguyên đó khác với tài nguyên khác như thế nào.
Một ví dụ hiện hữu như là một quyển sách, URL bạn có thể hình dung là tên sách, nhưng URI thì nó là mã số tiêu chuẩn khi xuất bản (ISBN – International Standard Book Number), mã số này giúp bạn tra cứu mọi thứ liên quan đến quyển sách đó, bao gồm cả tên sách.
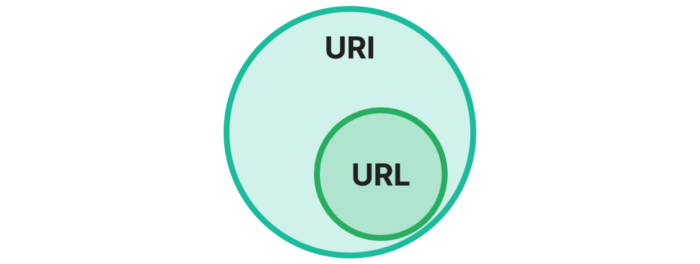
Nói đến đây thì chắc hẳn bạn đã hiểu URI sẽ bao hàm cả URL rồi chứ!

Thực sự thì URL là một loại URI thứ mà cung cấp thông tin làm thế nào để truy cập tài nguyên. Ngoài URL ra thì còn có URN (Uniform Resource Name) cùng là một loại thuộc URI, tuy nhiên về cú pháp thì nó cũng tương tự nhau mà thôi, bạn có thể tham khảo.

Trên đây là giải thích sơ lược về sự khác nhau giữa URL và URI nhé!
Đến đây đừng nhầm lẫn 2 thuật ngữ này. Hi vọng bài viết sẽ là góc nhìn nho nhỏ mà chúng ta hay nhầm lẫn khi gọi tên.


[…] – URL/URI + https://blog.ntechdevelopers.com/dung-nham-lan-url-va-uri-nhe/ – Http/Https – Algorithms […]