
Case study power platform
March 22, 2021 0 By Ntech DevelopersPower App
- If you create the database first (share point first), you can create a power app via Model-driven
- If you create with design UI, you can create a power app via canvas
- Break components simple and re-used many times. However, you must be careful with input and output when defining a component
- The values are used for many screens, you can define global variables instead of a hard code value. For example font size, color, app Id
- If you change the value in the share point list, please refresh the connection in the Data tab
- When you want to add flow (Power Automate), please create a button and add flow via the Action menu by this button. Because when you add flow, it will replace the current code.
- When change the properties of the component, please verify the input value. Because it will reset value when change properties of the component
- After deploying, change App Id in configuration to link email and app have worked smoothly
- Try to save always because the browser can crash and lost sources code
- Using component should create a key to independent between 2 binding components
SharePoint List
- Must delete all items in a list of share point before delete that list
- Please check require fields, max length, default value carefully when connection with power app
- Delete list in recent list, that list is not really deleted
Import Export Component
- Import new component from another apps, please check connection and connector before importing
Import Export Package
- Please make sure publish before export
- When import package, if you choose update, it is override app and turn off flow. You must turn on flow after that
Import Export Solution
- When included power app and flows to solution, this is reference object, if you change power app or flow, solution will change
- Export Solution different Export Package, you need to share again after import it
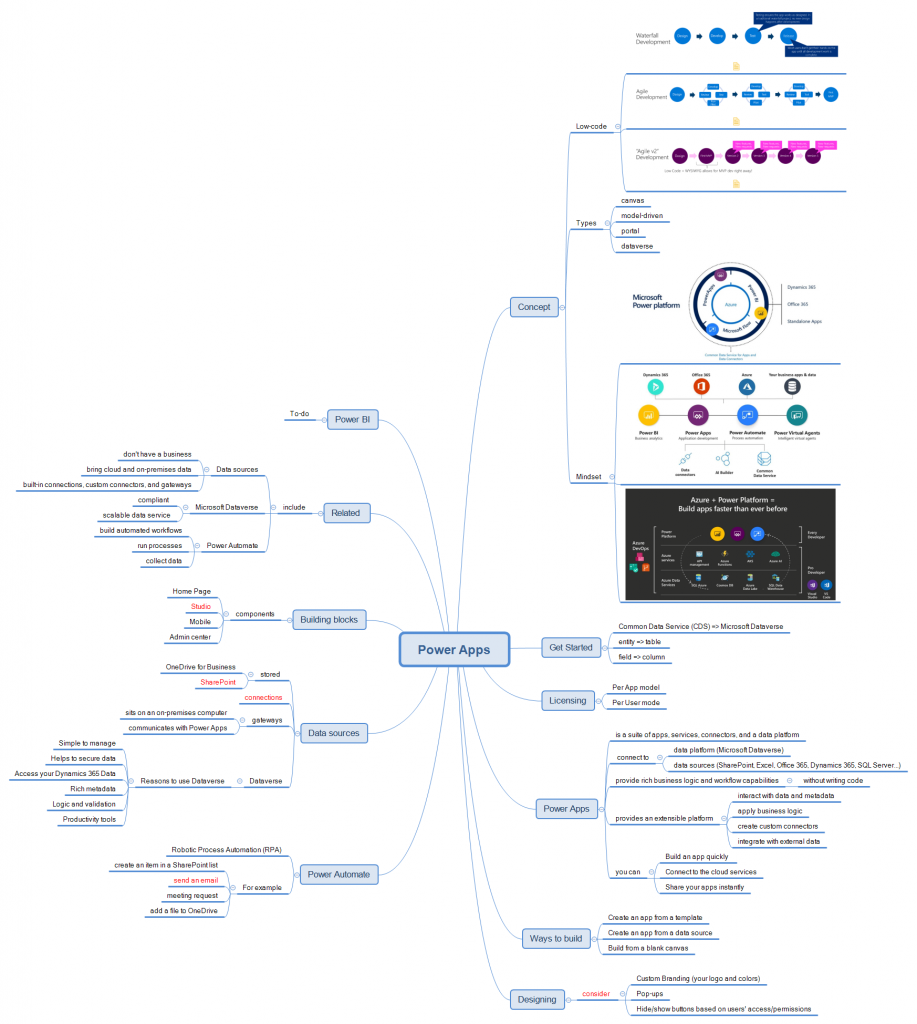
MindMap

CategoryYou don't know Power Platform